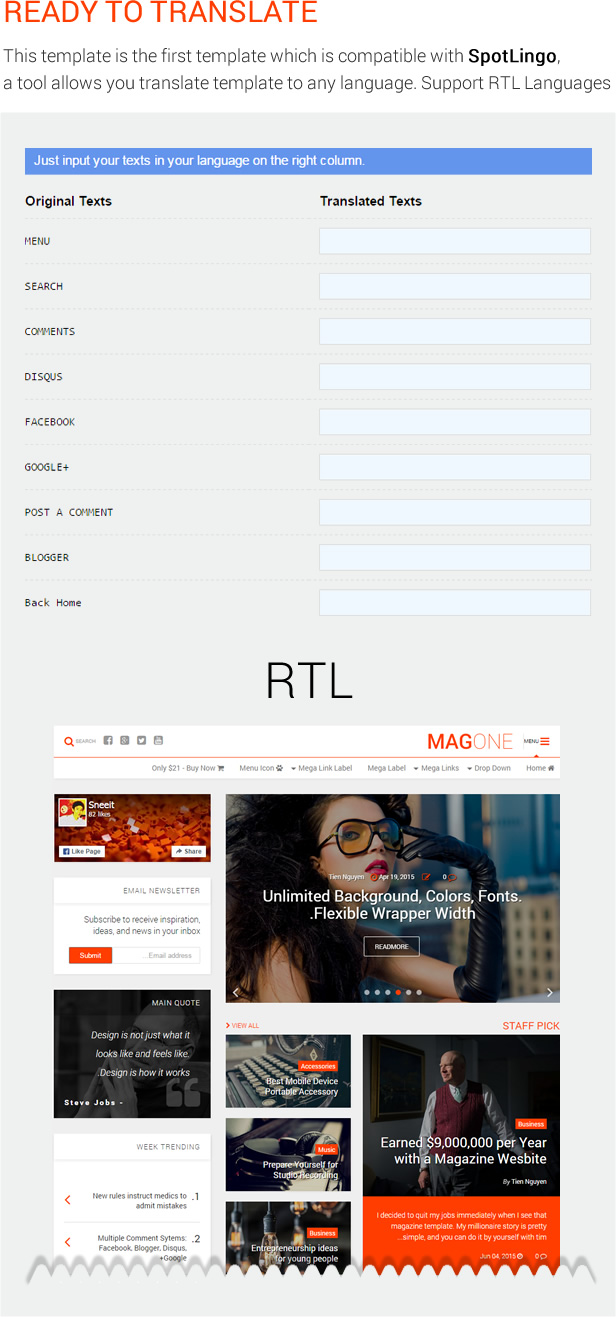
Cara Membuat Navigasi Menu Responsive di Atas dan Bawah Header Blogger. Topmenu dan maan menu. Top Menu plus Media Sosial. Keren.
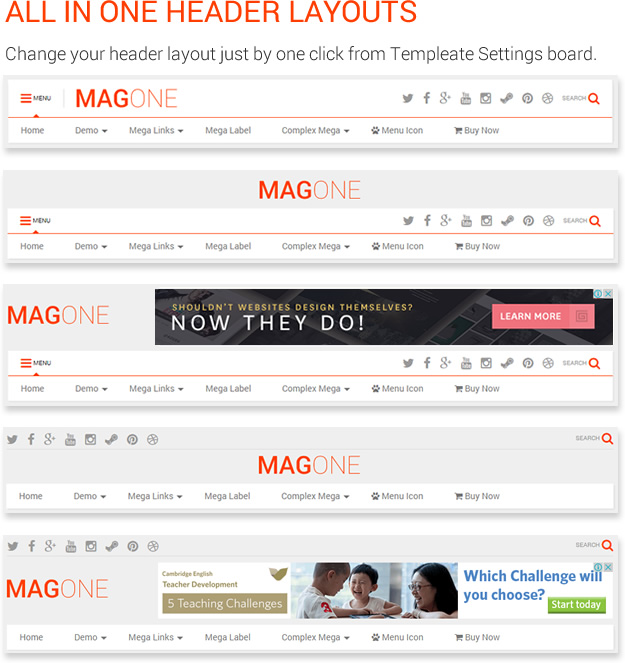
NAVIGASI MENU RESPONSIVE DI ATAS HEADER (TOP MENU)
CSS
Simpan di atas </header>
<style>
/* iSmoothBlog CSS Menu Top */
#menutop{width:100%;margin:0 auto;height:45px;background:#fff;border:1px solid #e9e9e9;}
#menutop ul,#menutop li{margin:0;padding:0;list-style:none;}
#menutop ul{height:45px}
#menutop li{float:left;display:inline;position:relative;font-family:'Open Sans';font-size:12px;
font-weight:bold;}
#menutop a{display:block;line-height:45px;padding:0 14px;text-decoration:none;color:#919392;}
#menutop ul li:hover a{color:#666;}
#menutop input{display:none;margin:0 0;padding:0 0;width:100%;height:45px;opacity:0;cursor:pointer}
#menutop label{font-family:'Open Sans';font-size:30px;font-weight:400;display:none;width:35px;height:45px;line-height:45px;text-align:center;}
#menutop label span{font-size:13px;position:absolute;left:35px}
#menutop ul li ul{height:auto;overflow:hidden;position:absolute;z-index:99;color:#919392}
#menutop ul li ul li a{color:#919392;height:45px;line-height:45px;background:#fff;width:100%;}
#menutop ul.menux{visibility:hidden;opacity:0;height:auto;overflow:hidden;background:#fff;position:absolute;z-index:99;color:#919392;box-shadow: 0px 2px 3px rgba(0,0,0,0.1);top:10px;transition:all 0.3s ease-in-out;}
#menutop li:hover > ul.menux{visibility:visible;opacity:1;top:45px;}
#menutop a.dutt{padding:0 27px 0 14px}
#menutop a.dutt::after{content:"\f0d7";font-family:FontAwesome;margin:0 auto;width:10px;height:10px;line-height:45px;position:absolute;top:0;right:10px;}
#menutop a.dutt:hover::after,#menutop ul li:hover a.dutt::after{content:"\f0d7";font-family:FontAwesome;margin:0 auto;width:10px;height:10px;line-height:45px;position:absolute;top:0;right:10px;}
#menutop ul.menux li a{background:#fff;color:#919392;}
#menutop ul li ul li a:hover{background:#fcfcfc;color:#8493a0;}
#menutop li.facebook {padding:0 5px;}
#menutop li.facebook,#menutop li.twitter,#menutop li.youtube,#menutop li.googleplus,#menutop li.linkedin{background:#fff;text-align:center;color:#666;float:right;transition:all 0.2s ease-in-out;}
#menutop li a.facebook:hover,#menutop li a.twitter:hover,#menutop li a.youtube:hover,#menutop li a.googleplus:hover,#menutop li a.linkedin:hover{color:#8493a0;}
#menutop li.facebook .fa.fa-facebook,#menutop li.twitter .fa.fa-twitter,#menutop li.youtube .fa.fa-youtube,#menutop li.googleplus .fa.fa-google-plus,#menutop li.linkedin .fa.fa-linkedin{color:#919392;transition:all 0.2s ease-in-out;}
#menutop li.facebook:hover,#menutop li.twitter:hover,#menutop li.youtube:hover,
#menutop li.googleplus:hover,#menutop li.linkedin:hover{background:#fcfcfc;color:#8493a0;}
#menutop li.facebook:hover .fa.fa-facebook,#menutop li.twitter:hover .fa.fa-twitter,#menutop li.youtube:hover .fa.fa-youtube,#menutop li.googleplus:hover .fa.fa-google-plus,#menutop li.linkedin:hover .fa.fa-linkedin{color:#8493a0;}
@media screen and (max-width:960px) {
#menutop li:hover > ul.menux{display:block;}
#menutop ul{border:none;border-bottom:4px solid #e9e9e9;}
#menutop{position:relative;border:none;border-bottom:4px solid #e9e9e9;}
#menutop ul{background:#fff;position:absolute;top:100%;right:0;left:0;z-index:3;height:auto;display:none;}
#menutop ul.menux{width:100%;position:static;border:none}
#menutop li{display:block;float:none;width:auto;text-align:left}
#menutop li a{color:#666}
#menutop li a:hover{background:#f1f1f1;color:#f9f9f9}
#menutop li:hover{background:#8493a0;color:#fff;}
#menutop a.dutt{font-weight: bold;}
#menutop li:hover > a.dutt,#menutop a.dutt:hover{background:#b1b1b1;color:#fff;}
#menutop input,#menutop label{display:inline-block;position:absolute;right:0;top:0;}
#menutop input:after,#menutop label:after {content:"\f0c9";font-family:FontAwesome;
font-style:normal;font-weight:normal;text-decoration:none;font-size:30px;color:#666;
display:inline-block;position:absolute;right:15px;top:25%;line-height:30px;}
#menutop input{z-index:4;}
#menutop input:checked + label{color:#fff;font-weight:700}
#menutop input:checked ~ ul{display:block}
#menutop ul li ul li a{width:100%;color:#666;}
#menutop ul li ul li a:hover{background:#8493a0;color:#fff;}
#menutop ul.menux a{background:#fff;color:#666;}
#menutop ul.menux a:hover{background:#8493a0;color:#fff;}
#menutop ul.menux li{background:#fff;color:#666;}
#menutop ul.menux li:hover{background:#8493a0;color:#fff;}
#menutop ul.menux li a{background:#fff;color:#666;}
#menutop ul.menux li a:hover{background:#f1f1f1;color:#8493a0;}
</style>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js'/>
<link href='//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css' rel='stylesheet'/>
HTML:
<nav id='menutop'>
<input type='checkbox'/>
<label/>
<ul>
<li><a href='/' title='Home'>Home</a></li>
<li><a class='dutt' href='#'>Drop-Down</a>
<ul class='menux'>
<li><a href='#'>Sub-item 1</a></li>
<li><a href='#'>Sub-item 2</a></li>
</ul>
</li>
<li><a class='dutt' href='/p/get-in-touch.html'>Contact</a>
<ul class='menux'>
<li><a href='#'>e-mail Form</a></li>
<li><a href='#'>Twitter</a></li>
</ul>
</li>
<li><a href='/p/privacy-policy.html'>Privacy Policy</a></li>
<li><a href='/p/sitemap.html'>Sitemap</a></li>
<li class='sorting-01 facebook'><a href='#'><i class='fa fa-facebook fa-lg'/><span class='inv'/></a></li>
<li class='sorting-02 twitter'><a href='#'><i class='fa fa-twitter fa-lg'/><span class='inv'/></a></li>
<li class='sorting-03 googleplus'><a href='#'><i class='fa fa-google-plus fa-lg'/><span class='inv'/></a></li>
<li class='sorting-06 linkedin'><a href='#'><i class='fa fa-linkedin fa-lg'/><span class='inv'/></a></li>
<li class='sorting-04 youtube'><a href='#'><i class='fa fa-youtube fa-lg'/><span class='inv'/></a></li>
</ul>
</nav>
NAVIGASI MENU RESPONSIVE DI BAWAH HEADER (MAIN MENU)
CSS & JS
di atas </head>
<style>
#nav-trigger {
display: none;
text-align: center;
}
#nav-trigger span {
display: block;
background-color: #5b97f9;
cursor: pointer;
text-transform: uppercase;
padding: 0 25px;
color: white;
font-weight:bold;
line-height: 67px;
}
nav#nav-mobile {
margin: 0px;
}
#pmflatnav a {color:#ecf0f1;}
#pmflatnav ul {
text-align: left;
display: inline;
margin: 0;
padding: 15px 4px 17px 0;
list-style: none;
-webkit-box-shadow: 0 0 5px rgba(0, 0, 0, 0.15);
-moz-box-shadow: 0 0 5px rgba(0, 0, 0, 0.15);
box-shadow: 0 0 5px rgba(0, 0, 0, 0.15);
}
#pmflatnav ul li {
font: bold 12px/18px sans-serif;
border-top:2px solid;
border-right:1px dotted;
display: inline-block;
margin-right: -4px;
position: relative;
padding: 15px 20px;
background: #5b97f9;
cursor: pointer;
-webkit-transition: all 0.5s;
-moz-transition: all 0.5s;
-ms-transition: all 0.5s;
-o-transition: all 0.5s;
transition: all 0.5s;
}
#pmflatnav ul li:hover {
background: #34495e;
color: #fff;
}
#pmflatnav ul li ul {
padding: 0;
position: absolute;
top: 48px;
left: 0;
width: 150px;
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
display: none;
opacity: 0;
visibility: hidden;
-webkit-transiton: opacity 0.2s;
-moz-transition: opacity 0.2s;
-ms-transition: opacity 0.2s;
-o-transition: opacity 0.2s;
-transition: opacity 0.2s;
}
#pmflatnav ul li ul li {
background: #5b97f9;
display: block;
color: black;
}
#pmflatnav ul li ul li:hover { background: #34495e; }
#pmflatnav ul li:hover ul {
display: block;
opacity: 1;
visibility: visible;
}
nav#nav-mobile {
position: relative;
display: none;
}
nav#nav-mobile ul {
display: none;
list-style-type: none;
position: absolute;
left: 0;
right: 0;
margin-left: auto;
margin-right: auto;
text-align: center;
background-color: #ddf0f9;
z-index: 10;
padding: 0px;
border-bottom: solid 1px #cc0028;
}
nav#nav-mobile li:last-child {
border-bottom: none;
}
nav#nav-mobile a {
display: block;
color: #29a7e1;
padding: 10px 30px;
text-decoration: none;
border-bottom: 1px solid #00aeef;
}
nav#nav-mobile a:hover {
background-color: #e6002d;
color: #fff;
}
/* =Media Queries
-------------------------------------------------------------- */
@media all and (max-width: 900px) {
#nav-trigger {
display: block;
}
nav#pmflatnav {
display: none;
}
nav#nav-mobile {
display: block;
}
}
</style>
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function(){
$("#nav-mobile").html($("#pmflatnav").html());
$("#nav-trigger span").click(function(){
if ($("nav#nav-mobile ul").hasClass("expanded")) {
$("nav#nav-mobile ul.expanded").removeClass("expanded").slideUp(250);
$(this).removeClass("open");
} else {
$("nav#nav-mobile ul").addClass("expanded").slideDown(250);
$(this).addClass("open");
}
});
});
//]]>
</script>
HTML:
<nav id='pmflatnav'>
<ul><li><a href="#">Home</a></li>
<li><a href="#">Games</a></li>
<li>
<a href="#">Portfolio</a>
<ul>
<li><a href="#">Web Design</a></li>
<li><a href="#">Animation</a></li>
<li><a href="#">Photography</a></li>
</ul>
</li>
<li><a href="#">Trending</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
<div id='nav-trigger'>
<span>Menu <i class='fa fa-list'/></span>
</div>
<nav id='nav-mobile'></nav>