Cara Mengatasi Komentar Spam dengan Kode Anti-Spam Comments
KOMENTAR Spam adalah komentar di blog yang bertujuan menyebar link blog untuk mendapatkan backlink atau sekadar promosi blog di blog orang lain.
Ciri-ciri komentar spam adalah isi komentarnya pendek, berupa pujian, tidak nyambung dengan isi posting, dan menuliskan link, baik link hidup (live link) maupun alamat blog atau url postingan.
Untuk mengatasi komentar spam berupa alamat blog atau url postingan, tinggal hapus saja komentar spam tersebut.
Untuk mengatasi komentar spam berupa link hidup (live link), maka kodenya sebagai berikut:
<script type='text/javascript'>
jQuery(document).ready(function(){
jQuery("#comments p").find("a").replaceWith("<mark>Spam Detected!</mark> Link aktif otomatis terhapus!!!");
});
</script>
Cara Memasangnya
1. Template > Edit HTML
2. Copy & Paste kode tersebut di atas kode </body> atau </head>
3. Simpan Template!
PASTIKAN ADA kode berikut ini di template Anda:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
Jika belum ada, pasang link jQuery tersebut di atas kode </head>
Dengan memasang kode anti-komentar spam tersebut, maka blog Anda aman dari komentar yang menyisipkan link hidup. Link yang ditulis akan berubah menjadi Spam Detected Link aktif otomatis terhapus!!!
Kode di atas akan membuat jera bin kapok para komentator spam, juga akan malu, karena spammer merupakan musuh bersama para blogger dan pengelola website.*
Senin, 27 Juni 2016
Cara Mengatasi Error 404 Page Not Found - Halaman Tidak Ditemukan
Mengatasi Error 404 Page Not Found (Halaman Tidak Ditemukan) dengan Redirect ke Hompage untuk SEO Blog
Error 404 Page Not Found adalah halaman blog yang tidak ditemukan karena linknya dihapus atau diganti.
Error 404 Halaman Tidak Ditemukan merupakan hal yang tidak disukai Google dan mesin telusur lainnya, juga sangat tidak disukai pengguna (pengunjung/pembaca).
Karenanya, blogger harus pandai-pandai mengatasi Error 404 ini supaya tidak dipenalti Google dan dtinggalkan pembaca.
Artinya, ketika pengunjung membuka broken-link tersebut, browser akan otomatis mengalihkannya ke halaman depan blog kita. Ini salah satu cara terbaik mengatasi Error 404 Page Not Found.
1. Template > Edit HTML
2. Copy & Pasta kode berikut ini di atas kode </body> atau </head>
</script>
<b:if cond='data:blog.pageType == "error_page"'>
<script type='text/javascript'>
BSPNF_redirect=setTimeout(function() {
location.pathname= "/"
}, 1);
</script>
3. Save Template!
PASTIKAN ADA kode jQuery di template blog Anda.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
Jika belum ada, pasang link tersebut di atas kode </head>
Demikian Cara Mengatasi Kode Error 404 Page Not Found.*
Error 404 Page Not Found adalah halaman blog yang tidak ditemukan karena linknya dihapus atau diganti.
Error 404 Halaman Tidak Ditemukan merupakan hal yang tidak disukai Google dan mesin telusur lainnya, juga sangat tidak disukai pengguna (pengunjung/pembaca).
Karenanya, blogger harus pandai-pandai mengatasi Error 404 ini supaya tidak dipenalti Google dan dtinggalkan pembaca.
Cara Mengatasi Kode Error 404 Not Found - Redirect ke Hompage
Salah satu cara mengatasi halaman tidak ditemukan adalah dengan mengalihkan link yang tidak ditemukan itu ke halaman depan blog (hompage).Artinya, ketika pengunjung membuka broken-link tersebut, browser akan otomatis mengalihkannya ke halaman depan blog kita. Ini salah satu cara terbaik mengatasi Error 404 Page Not Found.
1. Template > Edit HTML
2. Copy & Pasta kode berikut ini di atas kode </body> atau </head>
</script>
<b:if cond='data:blog.pageType == "error_page"'>
<script type='text/javascript'>
BSPNF_redirect=setTimeout(function() {
location.pathname= "/"
}, 1);
</script>
3. Save Template!
PASTIKAN ADA kode jQuery di template blog Anda.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
Jika belum ada, pasang link tersebut di atas kode </head>
Demikian Cara Mengatasi Kode Error 404 Page Not Found.*
Minggu, 19 Juni 2016
オラビーチ
オラビーチはマルク州のセラム島にあります。白砂もあり、青く澄んだ海水があり、人気のあるビーチです。様々な長所を持っているこのビーチをご紹介したいと思います。英語版の記事はこちらをご覧ください。
オラビーチ
マヌセラという国内公園の景色が見え、ビーチの周りに高い崖もあり、その上海の上にある床の高いの宿泊施設もあり、このビーチの魅力につながりました。7部屋しかない宿泊施設の下に澄んだ海水があるので、雰囲気が良くて静かで、このビーチには一人でいるゆっくりした時間を感じられます。
更に、オラビーチでシュノーケリング、ダイビングをしながら、海底で生きる自然なサンゴ礁をはじめ、様々な魚などが見られて、素晴らしい体験が出来ます。そして、シュノーケリングをしている時、深く潜る必要はありません。なぜなら、海水が青く澄んでいるので、2または3メートルまで潜ると、生物が見られるのです。あまり水泳
オラビーチ
マヌセラという国内公園の景色が見え、ビーチの周りに高い崖もあり、その上海の上にある床の高いの宿泊施設もあり、このビーチの魅力につながりました。7部屋しかない宿泊施設の下に澄んだ海水があるので、雰囲気が良くて静かで、このビーチには一人でいるゆっくりした時間を感じられます。
更に、オラビーチでシュノーケリング、ダイビングをしながら、海底で生きる自然なサンゴ礁をはじめ、様々な魚などが見られて、素晴らしい体験が出来ます。そして、シュノーケリングをしている時、深く潜る必要はありません。なぜなら、海水が青く澄んでいるので、2または3メートルまで潜ると、生物が見られるのです。あまり水泳
Sabtu, 18 Juni 2016
Wisata Pulau Pagang, Padang Sumatera Barat
Wisata Pulau Pagang, Padang Sumatera Barat merupakan ikon pariwisata baru yang ada di daerah Sumaterah Barat. Bagi kamu yang sedang berada di kota Padang cobalah sempatkan untuk mampir ke Pulau Pagang.
Pulau Pagang adalah sebuah pulau yang tak terlalu besar dengan luas hanya sekitar 10 hektar, kamu hanya butuh waktu sekitar kurang lebih 1 jam untuk mengelilingi pulau ini. Sebenarnya di
Rabu, 15 Juni 2016
Koleksi Template Blog SEO Friendly Keren Premium Gratis Free Download
Koleksi Template Blog SEO Friendly Keren Terbaru, Premium Gratis, Free Download
MENGGUNAKAN template blog SEO Friendly dengan ciri utama Fast Loading dan Responsive sangat penting bagi blogging agar mudah dan cepat terindeks Google dan banyak pengunjung.
Template blog SEO Friendly banyak yang gratis. Bahkan, template blog SEO Friendly yang premium pun banyak yang digratiskan atau ada versi gratisnya. Bedanya, yang gratis tidak bisa menghapus credit link desainer, sedangkan premium bebas credit link footer.
Sebagai blogger yang beretika, kita tidak boleh menghapus credit link di template gratis. Kalau ingin bebas credit link, kita harus beli premium. Murah kok, kisaran 50 ribu hingga 200 ribu (paling mahal).
Berikut ini koleksi Free Premium Blogger Templates terbaru versi Blogger Bandung. Template gratis kualitas premium atau template blog seo friendly versi gratisnya. Cocok untuk berbagai niche blog --berita, galeri, foto, video, catatan harian, majalah online, blog pribadi, dsb.
Koleksi Template Blog SEO Friendly Keren Terbaru
Brovusion Responsive Blogger Template
G Vusion Responsive Blogger Template
G Vusion V2 Responsive Blogger Template
Lycoris 2 Responsive Blogger Template
Minima Responsive Blogger Template
Minima Colored 2.1 Responsive Blogger Templates
Minima Colored 3 Mag Style
TubeMag Responsive Video Blogger Template
Wrock Responsive Blogger Template
Arlina Design Responsive Blogspot Template
GamerMagz V1 Blogger Template
InTime Magazine
Jarid Responsive Blogger Template
Lihat juga Koleksi Template Blog SEO Friendly Terbaru sebelumnya. Termasuk Template Blog Paling SEO Friendly.***
Sabtu, 11 Juni 2016
Cara Membuat Template Default Blogger Jadi Responsive

Cara Membuat Template Bawaan Blogger Menjadi Responsive.
TEMPLATE bawaan blogger (default blogger template) tidak responsive.
Namun, blogger menyediakan fasilitas mobile devices di setting template.
Bagi Anda yang selama ini nyaman dengan template default blogger, dan ingin templatenya menjadi responsive, berikut langkah-langkah mudah untuk mengubah template bawaan blogger ini menjadi responsive (mobile friendly).
Bagi Anda yang selama ini nyaman dengan template default blogger, dan ingin templatenya menjadi responsive, berikut langkah-langkah mudah untuk mengubah template bawaan blogger ini menjadi responsive (mobile friendly).
Dengan menjadikannya responsive, maka optimisasi lainnya tidak akan sia-sia alias tetap berfungsi saat blog dibuka di HP.
Cara Menjadikan Responsive Template Bawaan Blogger
1. Nonaktifkan widget Navbar. Layout > Edit Widget Navbar > pilih 'Off".
2. Cari (Ctrl+F) kode berikut ini:
3. Hapus dan ganti dengan kode berikut ini:
4. Cari lagi kode di bawah ini. Jika kode ini tidak ditemukan, lewati saja.
5. Ganti dengan kode berikut ini:
6. Cari kode </head> lalu Copas kode berikut ini tepat di atasnya:
7. Save! Simpan Template.
Demikian Cara Membuat Responsive Template Default Blogger sebagaimana dishae Kompi Ajaib. Live Demonya bisa dilihat di Bandung Blogger Lab. Itu template bawaan blog, lalu dibuat responsive dengan cata di atas.*
2. Cari (Ctrl+F) kode berikut ini:
.post-body img, .post-body .tr-caption-container {
padding: $(image.border.large.size);
}
padding: $(image.border.large.size);
}
.post-body img, .post-body .tr-caption-container {
padding: 0;
width:auto;
max-width:100%;
height:auto;
}
padding: 0;
width:auto;
max-width:100%;
height:auto;
}
<b:if cond='data:blog.isMobile'>
<meta content='width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0' name='viewport'/>
<b:else/>
<meta content='width=1100' name='viewport'/>
</b:if>
<meta content='width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0' name='viewport'/>
<b:else/>
<meta content='width=1100' name='viewport'/>
</b:if>
5. Ganti dengan kode berikut ini:
<meta content='width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0' name='viewport'/>
<style type='text/css'>
@media screen and (max-width:1024px){
body,.content-outer, .content-fauxcolumn-outer, .region-inner {width: 100%!important;min-width:100%!important;padding:0!important}
body .navbar {height: 0!important;}
.footer-inner {padding: 30px 0px!important;}
}
@media screen and (max-width: 603px){
.main-inner .columns {padding-right: 0!important;}
.main-inner .column-right-outer {width: 100%!important;margin-right: 0!important;}
}
</style>
@media screen and (max-width:1024px){
body,.content-outer, .content-fauxcolumn-outer, .region-inner {width: 100%!important;min-width:100%!important;padding:0!important}
body .navbar {height: 0!important;}
.footer-inner {padding: 30px 0px!important;}
}
@media screen and (max-width: 603px){
.main-inner .columns {padding-right: 0!important;}
.main-inner .column-right-outer {width: 100%!important;margin-right: 0!important;}
}
</style>
7. Save! Simpan Template.
Demikian Cara Membuat Responsive Template Default Blogger sebagaimana dishae Kompi Ajaib. Live Demonya bisa dilihat di Bandung Blogger Lab. Itu template bawaan blog, lalu dibuat responsive dengan cata di atas.*
Rabu, 08 Juni 2016
Cara Menghapus Atribusi Powered by Blogger atau Diberdayakan oleh Blogger
Cara Menghapus Atribusi Powered by Blogger atau Diberdayakan oleh Blogger.
WIDGET atau atribusi bertuliskan Powered by Blogger atau Diberdayakan oleh Blogger merupakan widget bawaan blogger.
Setiap membuat blog baru, dengan template awal bawaan blogger, widget Powered by Blogger ini selalu ada.
Kadang posisinya di footer, kadang di sidebar, bahkan sering juga muncul di header. Kita boleh menghapusnya. Google Blogger tidak akan marah :)
1. Template > Edit HTML
2. Cari (tekan Ctrl+F) dan ketik attibution di kolom pencarian di kanan atas.
3. Pastikan cursor ada di belakang huruf n. Lalu Klik Enter!
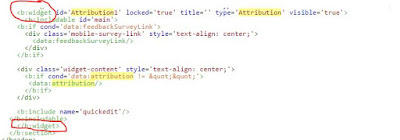
4. Akan ditemukan kode seperti ini
atau seperti ini
Ini kode lengkapnya:
<b:widget id='Attribution1' locked='true' title='' type='Attribution' visible='true'>
<b:includable id='main'>
<b:if cond='data:feedbackSurveyLink'>
<div class='mobile-survey-link' style='text-align: center;'>
<data:feedbackSurveyLink/>
</div>
</b:if>
<div class='widget-content' style='text-align: center;'>
<b:if cond='data:attribution != ""'>
<data:attribution/>
</b:if>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
5. Hapus semua kode tersebut! Mulai dari kode pembuka <b:widget ... hingga kode penutup </b:widget>
6. Save Template!
Kini Widget atau Atribusi Powered by Blogger atau Diberdayakan oleh Blogger sudah hilang atau terhapus di blog Anda.***
WIDGET atau atribusi bertuliskan Powered by Blogger atau Diberdayakan oleh Blogger merupakan widget bawaan blogger.
Setiap membuat blog baru, dengan template awal bawaan blogger, widget Powered by Blogger ini selalu ada.
Kadang posisinya di footer, kadang di sidebar, bahkan sering juga muncul di header. Kita boleh menghapusnya. Google Blogger tidak akan marah :)
Cara Menghapus Powered by Blogger
Bagaimana Cara Menghapus Atribusi Powered by Blogger atau Diberdayakan oleh Blogger ini? Gampang sekali. Ini dia:1. Template > Edit HTML
2. Cari (tekan Ctrl+F) dan ketik attibution di kolom pencarian di kanan atas.
3. Pastikan cursor ada di belakang huruf n. Lalu Klik Enter!
4. Akan ditemukan kode seperti ini
atau seperti ini
Ini kode lengkapnya:
<b:widget id='Attribution1' locked='true' title='' type='Attribution' visible='true'>
<b:includable id='main'>
<b:if cond='data:feedbackSurveyLink'>
<div class='mobile-survey-link' style='text-align: center;'>
<data:feedbackSurveyLink/>
</div>
</b:if>
<div class='widget-content' style='text-align: center;'>
<b:if cond='data:attribution != ""'>
<data:attribution/>
</b:if>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
5. Hapus semua kode tersebut! Mulai dari kode pembuka <b:widget ... hingga kode penutup </b:widget>
6. Save Template!
Kini Widget atau Atribusi Powered by Blogger atau Diberdayakan oleh Blogger sudah hilang atau terhapus di blog Anda.***
Selasa, 07 Juni 2016
Wisata Gunung Argopuro atau Pendakian Gunung Argopuro Situbondo via Baderan
Wisata Gunung Argopuro atau Pendakian Gunung Argopuro Situbondo via Baderan, merupakan gunung yang berada dalam kompleks Pegunungan Iyang. Gunung Argopuro adalah sebuah gununug berapi yang kini sudah tak aktif lagi.
Gunung Argopuro memiliki ketinggian yang tak terlalu tinggi sekitar 3.088 mdpl. Namun untuk mendaki hingga puncak memakan waktu yang panjang. Tak heran, karena memang Gunung
Senin, 06 Juni 2016
Kuliner Kawasan Antapani Kota Bandung

Kuliner Kawasan Antapani Kota Bandung
KAWASAN Antapani di Kota Bandung adalah kawasan perumahan. Namun, kawasan ini termasuk jalur padat dan paling sibuk, terutama pada pagi dan sore hari.
Perumahan Antapani dapat dijangkau dari Jalan Terusan Jakarta dan arah Perumahan Arcamanik serta arah Cicaheum.
Jika Anda yang ingin mencoba wisata kuliner di Bandung, bisa menjajal aneka kuliner yang ada di kawasan ini, terutama di sepanjang Jln. Purwakarta yang merupakan jalan utama kawasan Antapani Kota Bandung.
Berikut ini beberapa wisata kuliner yang ada di kawasan Antapani Bandung:
1. Baso Mas Tanto
Baso yang dikenal favorit wisatawan di Bandung ini berada di Jln. Purwakarta no. 192. Di sini ada mie baso enak dengan racikan bumbu yang mantap. Harga baso antara Rp13.000 hingga Rp20.000-an. Tersedia tiga jenis: baso kecil, baso besar, dan baso yang jumbo.
2. Bebek Telor Asin Pak Joss (cabang Antapani)
Terelatak di Jln. Terusan Jakarta, Ruko Pelangi No.6 Antapani, Bandung. Namun justru makanan andalannya bukan yang bebek saus telor asin tapi bebek oven mozarella. aduan bumbunya pas.
Berikut ini beberapa wisata kuliner yang ada di kawasan Antapani Bandung:
1. Baso Mas Tanto
Baso yang dikenal favorit wisatawan di Bandung ini berada di Jln. Purwakarta no. 192. Di sini ada mie baso enak dengan racikan bumbu yang mantap. Harga baso antara Rp13.000 hingga Rp20.000-an. Tersedia tiga jenis: baso kecil, baso besar, dan baso yang jumbo.
2. Bebek Telor Asin Pak Joss (cabang Antapani)
Terelatak di Jln. Terusan Jakarta, Ruko Pelangi No.6 Antapani, Bandung. Namun justru makanan andalannya bukan yang bebek saus telor asin tapi bebek oven mozarella. aduan bumbunya pas.
Sajinannya dipadu dengan sambel merah ijo. Sambel ijo perpaduan tomat dan cabe hijau memberi sensasi segar di mulut. Sambel merah datang bagi mereka yang rindu akan sensasi gurih manis terasi. Kuliner ini ada juga di Ruko Taman Kopo Indah II.
3. Baso Pensiun
Lokasinya di Jl. Purwakarta No. 79, tepat di depan Griya Antapani. Untuk sajian pilihan aneka baso bisa dilihat di Instagram@bakso_pensiun. Sekilah namanya seperti sinetron Preman Pensiun, dan memang sang pemilik sangat mengidolakan sinetron komedi ini.
3. Baso Pensiun
Lokasinya di Jl. Purwakarta No. 79, tepat di depan Griya Antapani. Untuk sajian pilihan aneka baso bisa dilihat di Instagram@bakso_pensiun. Sekilah namanya seperti sinetron Preman Pensiun, dan memang sang pemilik sangat mengidolakan sinetron komedi ini.
Bahkan font nama yang dipajang di depan pun mirip sinetron yang dibintangi Epy Kusnandar ini. Untuk pilihan baso yamien, kompliy, hingga mie ayam. Harganya berkisar dari Rp13.000 hingga Rp.20.000-an.
4. Martabak JKT 66
Martabak ini berada Jln. Terusan Jakarta No. 66, Antapani, Telepon (022) 7237092. Anda bisa menjajal martabak dengan topping nutella, coco crunch, baby martabak, cream cheese, marshmallow, atau Silverqueen.
Pokoknya, segala macam topping martabak ada di sini. Untuk minumannya tersedia aneka macam. Dan buat internetan ada WiFi gratis.
5. Kupat Tahu Pak Aris
Makanan yang biasa untuk sarapan ini ada di Jln. Indramayu No. 60 Bandung. Untuk harganya terbilang murah hanya Rp9.000. Untuk rute ke Jln. Indramayu, dari arah barat ke Jln. Purwakarta dan setelah Griya Antapani ke sebelah kanan ke Jln. Indramayu. Lalu ada jejeran ruko di jalan tersebut ada 4 penjual penjual makanan, salah satunya Pak Aris.
6. Warung Upnormal
Terletak di Jln. Purwakarta No. 71 Antapani Bandung. Meski mengusung tema jajanan khas anak nongkrong seperti mie dan roti bakar, tapi menu yang ditawarkan memang di atas normal alias lain dari biasanya, contoh: Indomie Upnormal (dengan saus keju), Indomie Saus Telor Asin, Indomie Gokil (Goreng Kikil), Indomie Sadis Manis, Indomie Sadis Mampus (dengan pilihan level pedas), dan sebagainya.
7. Kue Primarasa
Ada di Jln. Purwakarta No.95, Antapani, Bandung. Telepon (022) 7200128. Yang paling banyak dicari dari Prima Rasa ini adalah brownies panggangnya.
4. Martabak JKT 66
Martabak ini berada Jln. Terusan Jakarta No. 66, Antapani, Telepon (022) 7237092. Anda bisa menjajal martabak dengan topping nutella, coco crunch, baby martabak, cream cheese, marshmallow, atau Silverqueen.
Pokoknya, segala macam topping martabak ada di sini. Untuk minumannya tersedia aneka macam. Dan buat internetan ada WiFi gratis.
5. Kupat Tahu Pak Aris
Makanan yang biasa untuk sarapan ini ada di Jln. Indramayu No. 60 Bandung. Untuk harganya terbilang murah hanya Rp9.000. Untuk rute ke Jln. Indramayu, dari arah barat ke Jln. Purwakarta dan setelah Griya Antapani ke sebelah kanan ke Jln. Indramayu. Lalu ada jejeran ruko di jalan tersebut ada 4 penjual penjual makanan, salah satunya Pak Aris.
6. Warung Upnormal
Terletak di Jln. Purwakarta No. 71 Antapani Bandung. Meski mengusung tema jajanan khas anak nongkrong seperti mie dan roti bakar, tapi menu yang ditawarkan memang di atas normal alias lain dari biasanya, contoh: Indomie Upnormal (dengan saus keju), Indomie Saus Telor Asin, Indomie Gokil (Goreng Kikil), Indomie Sadis Manis, Indomie Sadis Mampus (dengan pilihan level pedas), dan sebagainya.
7. Kue Primarasa
Ada di Jln. Purwakarta No.95, Antapani, Bandung. Telepon (022) 7200128. Yang paling banyak dicari dari Prima Rasa ini adalah brownies panggangnya.
Pilihannya ada brownies dengan aneka pilihan topping (almond, keju, choco chip), bolu gulung, roti bollen, cheese steak, aneka kerupuk dan cemilan. Olahan makanan lainnya ada Apel Bollen yang sangat enak.
Lokasi Primarasa lainnya ada di:
Lokasi Primarasa lainnya ada di:
- Jln. Kemuning No.20 Bandung Telp. 7203440, 7206468, 7204873
- Jln. Buah Batu No. 169 Telp. 7311537, 7310127
- Jln. Peta No. 63 A Bandung Telp. 70988916, 91199010, 91546862
- Jln. Purwakarta No. 95 Antapani Telp. 7200128
- Jln. Pasir Kaliki No.163 Telp 6120177
Tempat kuliner lainnya di Antapani:
Baso Solo Mas Pardi
Jl. Terusan Jakarta, (seberang Ayam Goreng Hj.Iman/Domino's)
Ramen Rampok 99
Jalan Subang No.46, Antapani
Curious Eatery
Jl. Subang raya No. 52 Antapani
Telepon: (022) 727 0247
Sunny Side Coffee
Jl. Purwakarta no. 66 Antapani
Pempek Daniya
Jl. Terusan Jakarta No.198
Rumah Temen Cafe
Jl. Terusan Jakarta No. 133
Pisang Ijo Aladin
Jl. Purwakarta No. 83
Warung Nasi Sari Alami
Jl. Purwakarta No. 20
Martabak Imoet
Jl. Subang No. 57
Lotek Mas Umar
Jl. Kuningan Raya No. 39
Baso Bejo
Jl. Purwakarta No. 120, Antapani (Cabang Lembang)
Telp : 022-7207973
Ikan Bakar Laut Biru
Jl. Terusan Jakarta No. 258
Cotton 88 Cafe
Ruko Pelangi No. 4, Jl. Terusan Jakarta
Mie Baso Yun' Gie
Jl. Purwakarta No. 15, Nasi Goreng Mafia
Rumah Ice Cream
Jl. Purwakarta No. 135
- Jln. Buah Batu No. 169 Telp. 7311537, 7310127
- Jln. Peta No. 63 A Bandung Telp. 70988916, 91199010, 91546862
- Jln. Purwakarta No. 95 Antapani Telp. 7200128
- Jln. Pasir Kaliki No.163 Telp 6120177
Tempat kuliner lainnya di Antapani:
Baso Solo Mas Pardi
Jl. Terusan Jakarta, (seberang Ayam Goreng Hj.Iman/Domino's)
Ramen Rampok 99
Jalan Subang No.46, Antapani
Curious Eatery
Jl. Subang raya No. 52 Antapani
Telepon: (022) 727 0247
Sunny Side Coffee
Jl. Purwakarta no. 66 Antapani
Pempek Daniya
Jl. Terusan Jakarta No.198
Rumah Temen Cafe
Jl. Terusan Jakarta No. 133
Pisang Ijo Aladin
Jl. Purwakarta No. 83
Warung Nasi Sari Alami
Jl. Purwakarta No. 20
Martabak Imoet
Jl. Subang No. 57
Lotek Mas Umar
Jl. Kuningan Raya No. 39
Baso Bejo
Jl. Purwakarta No. 120, Antapani (Cabang Lembang)
Telp : 022-7207973
Ikan Bakar Laut Biru
Jl. Terusan Jakarta No. 258
Cotton 88 Cafe
Ruko Pelangi No. 4, Jl. Terusan Jakarta
Mie Baso Yun' Gie
Jl. Purwakarta No. 15, Nasi Goreng Mafia
Rumah Ice Cream
Jl. Purwakarta No. 135
Bakmie Jawa Anglo
Jl. Purwakarta No. 62, Antapani
Es Krim Pot Ala Rumah Kolak
Jl. Pratista Raya, No. 73
Sabtu, 04 Juni 2016
Jadwal Puasa Ramadhan 2016 M / 1437 H Kota Bandung dan Sekitarnya
Jadwal Imsakiyah Resmi. Jadwal Puasa Ramadhan 2016 M / 1437 H Kota Bandung dan Sekitarnya.
Jadwal Puasa Ramadhan 2016 M / 1437 H Kota Bandung dan Sekitarnya diterbitkan Kementerian Agama RI Provinsi Jawa Barat. Bisa didownload di situs Kemenag Jabar.
Jadwal Puasa Ramadhan 2016 M / 1437 H Kota Bandung dan Sekitarnya diterbitkan Kementerian Agama RI Provinsi Jawa Barat. Bisa didownload di situs Kemenag Jabar.
Jadwal Imsakiyah Ramadhan 2016 M / 1437 H Kota Bandung dan Sekitarnya
Jadwal Puasa Ramadhan 2016 M / 1437 H Kota Bandung dan Sekitarnya Resmi dari Kementerian Agama.
5 Template Blog Paling SEO Friendly, Mudah dan Cepat Terindeks Google
5 Template Blog Paling SEO Friendly, Mudah dan Cepat Terindeks Google
BANYAK Blogger bingung memilih Template Blog. Binging blogger template mana yang paling SEO Friendly sehingga blognya mudah dan cepat terindeks Google.
Template blog terus bermunculan, gratis maupun premium. Yang premium juga biasanya ada versi gratis downloadnya. Makin banyak template yang muncul, para blogger makin bingung, harus pilih yang mana?
Menggunakan template blog SEO Friendly akan membantu blog dan posting blog kita cepat terindeks mesin pencari, khususnya Google. Selain itu, template blog SEO umumnya Fast Loading (tampil cepat) yang sangat disukai mesin pencari dan user.
Berdasarkan hasil uji coba, pengamatan, dan pengalaman blogger yang menggunakannya, berikut ini template Blog Paling SEO Friendly yang membuat blog Anda akan Mudah dan Cepat Terindeks Google.
Posting ini merupakan lanjutan dari Posting sebelumnya: Ciri-Ciri Template Blog SEO Friendly.
Dari Framework template ini bermunculan template maskolis lainnya yang sama-sama SEO Friendly, seperti Johny See Book, Johny Goreng, dan Johny Genit. Ketiganya bisa dikatakan versi responsive template Johny Wuss.
Oleh CB Blogger, template Johny Wuss kemudian dimodifikasi menjadi New Johny Wuss. Ada tiga versi. Yang Terbaru NJW V3. Semuanya gratis download dan sudah banyak yang menggunakan.
Sayangnya, ini template premium, tidak ada versi gratisnya. Versi terbarunya adalah Fastest Magz Versi 4.7.
Versi gratisnya warna merah. Versi Premiumnya, yang terbaru Sang SEO V.4, warna biru, mirip blog desainernya.
Berbeda dengan tampilan Johny Wuss dan Fastest Magz yang gaya majalah (Magazine Style), desain Sang SEO sederhana (simple), namun ada Recent Posts by Label sehingga bergaya majalah juga.
Modifikasi terbarunya New Thesis SEO V3 yang banyak digunakan blogger dalam negeri dan luar negeri.
Itulah 5 Template Blog Paling SEO Friendly yang membuat blog Mudah dan Cepat Terindeks Google. Anda menggunakan yang mana?
Bagaimana dengan Template Blog dari desainer lainnya?
Template blog dari desainer lain kebanyakan lebih mengutamakan tampilan daripada SEO-nya. Banyak sekali template keren, indah, namun loadinya BERAT karena kebanyakan kode script yang membangun tampilan, terutama halaman depan.
Sebaiknya Anda mendownload template langsung dari blog desainernya. Soalnya, kalau download dari blogger lain yang membagikannya, suka ada injeksi link. Baca: Hati-Hati Download Template Blog SEO Gratis.***
BANYAK Blogger bingung memilih Template Blog. Binging blogger template mana yang paling SEO Friendly sehingga blognya mudah dan cepat terindeks Google.
Template blog terus bermunculan, gratis maupun premium. Yang premium juga biasanya ada versi gratis downloadnya. Makin banyak template yang muncul, para blogger makin bingung, harus pilih yang mana?
Menggunakan template blog SEO Friendly akan membantu blog dan posting blog kita cepat terindeks mesin pencari, khususnya Google. Selain itu, template blog SEO umumnya Fast Loading (tampil cepat) yang sangat disukai mesin pencari dan user.
Berdasarkan hasil uji coba, pengamatan, dan pengalaman blogger yang menggunakannya, berikut ini template Blog Paling SEO Friendly yang membuat blog Anda akan Mudah dan Cepat Terindeks Google.
Posting ini merupakan lanjutan dari Posting sebelumnya: Ciri-Ciri Template Blog SEO Friendly.
1. Johny Wusss
Template buatan Maskolis ini sudah melegenda di dunia blogging. Template Johny Wuss sangat SEO Friendly.Dari Framework template ini bermunculan template maskolis lainnya yang sama-sama SEO Friendly, seperti Johny See Book, Johny Goreng, dan Johny Genit. Ketiganya bisa dikatakan versi responsive template Johny Wuss.
Oleh CB Blogger, template Johny Wuss kemudian dimodifikasi menjadi New Johny Wuss. Ada tiga versi. Yang Terbaru NJW V3. Semuanya gratis download dan sudah banyak yang menggunakan.
2. Fastest Magz
Template buatan Mas Sugeng ini bisa dikatakan generasi kedua template blog paling seo friendly setelah Johny Wuss.DEMO | DOWNLOAD
Sayangnya, ini template premium, tidak ada versi gratisnya. Versi terbarunya adalah Fastest Magz Versi 4.7.
3. Sang SEO
Ini template karya Kang Mousir. Bisa dibilang generasi ketiga template blog paling SEO Friendly. Ada versi gratis dan versi premiumnya.Berbeda dengan tampilan Johny Wuss dan Fastest Magz yang gaya majalah (Magazine Style), desain Sang SEO sederhana (simple), namun ada Recent Posts by Label sehingga bergaya majalah juga.
4. Minima Colored
Ini template paling seo friendly dari Arlina Design. Namun, template desain Arlina terkesan "terlalu ramai" dan banyak fitur yang tidak diperlukan blogger pemula. Kode-kode meta tagsnya paling banyak dibandingkan template blog SEO Friendly lainnya.5. Thesis SEO
Satu generasi dengan Johny Wusss. Thesis SEO diluncurkan Blog Juragan dan banyak dimodifikasi oleh blogger lain menjadi responsive.DEMO | DOWNLOAD
Modifikasi terbarunya New Thesis SEO V3 yang banyak digunakan blogger dalam negeri dan luar negeri.
Itulah 5 Template Blog Paling SEO Friendly yang membuat blog Mudah dan Cepat Terindeks Google. Anda menggunakan yang mana?
Bagaimana dengan Template Blog dari desainer lainnya?
Template blog dari desainer lain kebanyakan lebih mengutamakan tampilan daripada SEO-nya. Banyak sekali template keren, indah, namun loadinya BERAT karena kebanyakan kode script yang membangun tampilan, terutama halaman depan.
Kunci atau rahasia ke-SEO-annya ada pada Fast Loading dan Meta Tags SEO-nya. Jadi, sebenarnya, template mana pun, bisa menjadi SEO Friendly jika Fast Loading, Responsive, dan Meta Tagsnya dioptimalkan.
Sebaiknya Anda mendownload template langsung dari blog desainernya. Soalnya, kalau download dari blogger lain yang membagikannya, suka ada injeksi link. Baca: Hati-Hati Download Template Blog SEO Gratis.***
5 Gaya Posting Terbaru Per Label (Recent Post by Label) Blog
Jenis-Jenis Widget Posting Terbaru Berdasarkan Label (Kategori) & Cara Memasangnya
WIDGET Posting Terbaru (Recent Post, Latest Post, Entry Terbaru) adalah salah satu widget penting dan wajib dipasang di blog, biasanya di sidebar.
Widget Recent Posts ini berfungsi sebagai navigasi dan internal link, sekaligus menyajikan konten terbaru, paling fresh, di blog Anda kepada pengunjung.
Berikut ini beberapa model widget latest post by category atau recet post by label alias posting terbaru berdasarkan label.
Namun, widget-widget berikut ini, kecuali style no. 5, untuk dipasang di homepage (halaman depan) sehingga membentuk tampilan blog menjadi magazine style.
KODE CSS + JS
(di atas </head)
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<style type='text/css'>
/* Recent Post by Label */
.newarlinalabel1 ul,.newarlinalabel2 ul{list-style:none;margin:0;padding:0}
.newarlinalabel1 li,.newarlinalabel2 li{margin:0;padding:0;}
.newarlinalabel1 .widget,.newarlinalabel2 .widget{margin:0;padding:0}
.newarlinalabel1 .widget-content,.newarlinalabel2 .widget-content{border:1px solid #e9e9e9;padding:20px;margin:0;word-wrap:break-word;overflow:hidden}
.newarlinalabel1 h2,.newarlinalabel2 h2,.newarlinalabel3 h2{position:relative;margin:0;padding:15px 20px;font-size:16px;font-weight:700;text-transform:uppercase;color:#333;border:1px solid #e9e9e9;border-bottom:0}
.newarlinalabel2 h2,.newarlinalabel3 h2{margin:20px 0 0 0;}
.newarlinalabel1 h2:before,.newarlinalabel2 h2:before,.newarlinalabel3 h2:before{content:'\f108';right:10px;bottom:0;font-family:FontAwesome;font-style:normal;font-weight:normal;margin:0 10px 0 0;color:#ff675c;}
.newarlinalabel2 h2:before{content:'\f0c3';}.newarlinalabel3 h2:before{content:'\f143';}
.newarlinalabel1 .index,.newarlinalabel2 .index{font-size:10px;float:right;font-weight:400;}
.newarlinalabel1 .index a,.newarlinalabel2 .index a{display:flex;color:#039be5;padding:3px 8px;border-radius:2px;font-weight:400;border:1px solid #29b6f6}
.newarlinalabel2 .index a{color:#ef6c00;border-color:#ffa726}
.newarlinalabel1 .index a:hover{background:#039be5;color:#fff;border-color:transparent}
.newarlinalabel2 .index a:hover{background:#ef6c00;color:#fff;border-color:transparent}
.newarlinalabel1 .index a:after{content:"\f105";font-family:FontAwesome;font-style:normal;font-weight:normal;text-decoration:inherit;padding-left:5px}
.newarlinalabel2 .index a:after{content:"\f105";font-family:FontAwesome;font-style:normal;font-weight:normal;text-decoration:inherit;padding-left:6px}
.newarlinalabel2 span.newarlina_meta_comment a:hover{color:#38761d!important}
.newarlinalabel2 ul.newarlina_thumbs li a:hover,.newarlinalabel2 ul.newarlina_thumbs2 li a:hover{color:#ff675c;text-decoration:none}
.newarlina_left{width:280px;width:45.7%;float:left;margin:0;padding:0 20px 0 0;border-right:1px solid #e9e9e9}
.newarlina_right{width:250px;width:47.5%;float:right;margin:0;padding:0}
ul.newarlina_thumbs{margin:0;padding:0}
ul.newarlina_thumbs li,ul.newarlina_thumbs2{margin:0;padding:0}
ul.newarlina_thumbs .cat_thumb{position:relative;margin:0 0 15px;padding:0;width:280px;height:200px}
ul.newarlina_thumbs .cat_thumb img{height:auto;width:100%;transition:all 0.2s}
ul.newarlina_thumbs .cat_thumb img:hover{opacity:.9;}
ul.newarlina_thumbs2 li{margin:0 0 10px;padding:0 0 10px;border-bottom:1px solid #e9e9e9}
ul.newarlina_thumbs2 li:last-child{border-bottom:none;margin:0;padding:0}
ul.newarlina_thumbs2 .cat_thumb2{float:left;margin:0 10px 0 0;width:62px;height:72px;overflow:hidden}
ul.newarlina_thumbs2 .cat_thumb2 img{height:auto;transition:all .2s}
ul.newarlina_thumbs2 .cat_thumb2 img:hover{opacity:.9;}
span.newarlina_title{font-family:'Roboto Condensed',sans-serif;font-size:20px;font-weight:700;display:block;margin:0 0 10px;line-height:normal;text-transform:none}
span.newarlina_title2{font-size:16px;line-height:1.4em;margin:0 0 3px}
span.newarlina_title a{color:#333}
span.newarlina_title a:hover{color:#ff675c;text-decoration:none}
span.newarlina_summary{display:block;line-height:1.6em;font-size:13px;text-overflow:ellipsis;margin:10px 0 0 0}
span.newarlina_meta{display:block;font-family:'Roboto Condensed',sans-serif;font-size:11px;font-weight:400;color:#aaa;text-transform:uppercase}
span.newarlina_meta a{color:#aaa;display:inline-block}
span.newarlina_meta_date,span.newarlina_meta_comment,span.newarlina_meta_more{display:inline-block;margin-right:10px}
span.newarlina_meta_comment a:before{content:"\f0e6";font-family:FontAwesome;font-style:normal;font-weight:normal;text-decoration:inherit;padding-right:5px}
span.newarlina_meta_comment a:hover{color:#ff675c!important}
span.newarlina_meta_date:before{content:"\f133";font-family:FontAwesome;font-style:normal;font-weight:normal;text-decoration:inherit;padding-right:5px}
ul.newarlina_thumbs2 li a:hover,ul.newarlina_thumbs li a:hover{color:#ff675c;text-decoration:none}
@media screen and (max-width:1024px) {
.newarlinalabel1 .widget-content, .newarlinalabel2 .widget-content {padding:20px 25px;}
.newarlina_left {width:50%;float:left;margin:0;padding:0;border-right:none}
.newarlina_right {width:46%;float:right;margin:0;padding:0;}
ul.newarlina_thumbs .cat_thumb {width:100%;height:auto;}
ul.newarlina_thumbs .cat_thumb img {width:100%;height:auto;}
ul.newarlina_thumbs li {margin:0;padding:0;}
span.newarlina_title2 {font-size:20px;line-height:1.2em;}
span.newarlina_summary {font-size:14px;}}
@media only screen and (max-width:768px){
.newarlinalabel1 .widget-content,.newarlinalabel2 .widget-content{padding:10px 20px}
.newarlina_right{width:100%;float:left;margin:0;padding:0}
ul.newarlina_thumbs2 li{border-bottom:0}
span.newarlina_summary,.newarlina_left{display:none}
span.newarlina_title{margin:0 0 5px}
ul.newarlina_thumbs li{margin:0 0 10px;padding:0 0 10px;border-bottom:0}
span.newarlina_title2{font-size:18px;line-height:1.2em}}
@media only screen and (max-width:480px){
#newarlinalabel1-wrapper,#newarlinalabel2-wrapper{display:none}}
@media only screen and (max-width:320px){
.newarlinalabel1 .widget-content,.newarlinalabel2 .widget-content{padding:10px 20px}
.newarlinalabel1 h2,.newarlinalabel2 h2{padding:10px 20px 1px 20px}
.newarlina_right{width:100%;float:left;margin:0;padding:0}
ul.newarlina_thumbs li{margin:0 0 10px;padding:0 0 10px;}
span.newarlina_title2{font-size:18px;line-height:1.2em}}
@media screen and (max-width:260px) {
.newarlinalabel1 .widget-content,.newarlinalabel2 .widget-content{padding:10px}
.newarlinalabel1 h2,.newarlinalabel2 h2{padding:10px 10px 1px 10px}
.newarlina_right{width:100%;float:left;margin:0;padding:0}
ul.newarlina_thumbs li{margin:0 0 10px;padding:0 0 10px;}
span.newarlina_title2{font-size:18px;line-height:1.2em}}
</style>
</b:if>
</b:if>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<script type='text/javascript'>
//<![CDATA[
function labelthumbs(t){for(var e=0;e<numposts;e++){var n,r=t.feed.entry[e],m=r.title.$t;if(e==t.feed.entry.length)break;for(var i=0;i<r.link.length;i++){if("replies"==r.link[i].rel&&"text/html"==r.link[i].type)var l=r.link[i].title,o=r.link[i].href;if("alternate"==r.link[i].rel){n=r.link[i].href;break}}var u;try{u=r.media$thumbnail.url,u=u.replace("/s72-c/","/w"+thumb_width+"-h"+thumb_height+"-c/")}catch(h){s=r.content.$t,a=s.indexOf("<img"),b=s.indexOf('src="',a),c=s.indexOf('"',b+5),d=s.substr(b+5,c-b-5),u=-1!=a&&-1!=b&&-1!=c&&""!=d?d:no_thumb}var p=r.published.$t,w=p.substring(0,4),_=p.substring(5,7),f=p.substring(8,10),g=new Array;g[1]="January",g[2]="February",g[3]="March",g[4]="April",g[5]="May",g[6]="June",g[7]="July",g[8]="August",g[9]="September",g[10]="October",g[11]="November",g[12]="December",document.write('<span class="newarlina_left">'),document.write('<ul class="newarlina_thumbs">'),document.write("<li>"),1==showpostthumbnails&&document.write('<a href="'+n+'"><div class="cat_thumb"><span class="rollover"></span><img width="'+thumb_width+'" height="'+thumb_height+'" alt="'+m+'" src="'+u+'"/></div></a>'),document.write('<span class="newarlina_title"><a href="'+n+'" target ="_top">'+m+"</a></span>");var v="";if(document.write('<span class="newarlina_meta">'),1==showpostdate&&(v=v+'<span class="newarlina_meta_date">'+g[parseInt(_)]+" "+f+", "+w+"</span>"),1==showcommentnum&&("1 Comments"==l&&(l="1 Comments"),"0 Comments"==l&&(l="0 Comments"),showcomment='<span class="newarlina_meta_comment"><a href="'+o+'">'+l+"</a></span>",v+=showcomment),1==displaymore&&(v=v+'<span class="newarlina_meta_more"><a href="'+n+'" class="url" target ="_top">Read More...</a></span>'),document.write(v),document.write("</span>"),document.write('<span class="newarlina_summary">'),"content"in r)var y=r.content.$t;else if("summary"in r)var y=r.summary.$t;else var y="";var k=/<\S[^>]*>/g;if(y=y.replace(k,""),1==showpostsummary)if(y.length<numchars)document.write(""),document.write(y),document.write("");else{document.write(""),y=y.substring(0,numchars);var $=y.lastIndexOf(" ");y=y.substring(0,$),document.write(y+"..."),document.write("")}document.write("</span>"),document.write("</li>"),document.write("</ul>"),document.write("</span>")}document.write('<span class="newarlina_right">'),document.write('<ul class="newarlina_thumbs2">');for(var e=1;e<numposts2;e++){var n,r=t.feed.entry[e],m=r.title.$t;if(e==t.feed.entry.length)break;for(var i=1;i<r.link.length;i++){if("replies"==r.link[i].rel&&"text/html"==r.link[i].type)var l=r.link[i].title,o=r.link[i].href;if("alternate"==r.link[i].rel){n=r.link[i].href;break}}var x;try{x=r.media$thumbnail.url.replace("/s72-c/","/w"+thumb_width2+"-h"+thumb_height2+"-c/")}catch(h){s=r.content.$t,a=s.indexOf("<img"),b=s.indexOf('src="',a),c=s.indexOf('"',b+5),d=s.substr(b+5,c-b-5),x=-1!=a&&-1!=b&&-1!=c&&""!=d?d:no_thumb2}var p=r.published.$t,w=p.substring(0,4),_=p.substring(5,7),f=p.substring(8,10);1==showpostthumbnails2&&document.write('<a href="'+n+'"><div class="cat_thumb2"><img width="'+thumb_width2+'" height="'+thumb_height2+'" alt="'+m+'" src="'+x+'"/></div></a>'),document.write("<li>"),document.write('<span class="newarlina_title newarlina_title2"><a href="'+n+'" target ="_top">'+m+"</a></span>");var v="";document.write('<span class="newarlina_meta newarlina_meta2">'),1==showpostdate2&&(v=v+'<span class="newarlina_meta_date">'+g[parseInt(_)]+" "+f+", "+w+"</span>"),1==showcommentnum2&&("1 Comment"==l&&(l="1 Comments"),"0 Comment"==l&&(l="0 Comments"),showcomment='<span class="newarlina_meta_comment newarlina_meta_comment2"><a href="'+o+'">'+l+"</a></span>",v+=showcomment),1==displaymore2&&(v=v+'<span class="newarlina_meta_more newarlina_meta_more2"><a href="'+n+'" class="url" target ="_top">Read More...</a></span>'),document.write(v),document.write("</span>"),document.write("</li>")}document.write("</ul>"),document.write("</span>")}
//]]>
</script>
<script type='text/javascript'>
var numposts=1,numposts2=6,showpostthumbnails=!0,showpostthumbnails2=!1,displaymore=!1,displaymore2=!1,showcommentnum=!0,showcommentnum2=!1,showpostdate=!0,showpostdate2=!0,showpostsummary=!0,numchars=150,thumb_width=280,thumb_height=200,thumb_width2=62,thumb_height2=62,no_thumb="http://3.bp.blogspot.com/-PHzN2A92GHE/Vmim2TTkAII/AAAAAAAADZU/X42ioeFiyBo/s1600/newarlina_thumb.png",no_thumb2="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgcbx3vsmN2qseCUdJnfTY9nAu2M62pZD9VgNNhX46tVjZ4Ge90nnjlHG3PwEdMzvxcRl5P166LS1p6DK0AtpO4qWFspVlQ3Vr98ox1hmVT2aBOCXDB5akSyKsLocR9fTtQNCt2PXN7rNYt/s1600/newarlinathumb_small.png";
</script>
</b:if>
</b:if>
KODE HTML
Di bawah kode <div class='main-wrapper> atau sebelum kode
<b:section class='main' id='main' maxwidgets='3' showaddelement='yes'>
<b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<div id='newarlinalabel1-wrapper'>
<b:section class='newarlinalabel1' id='newarlinalabel1' maxwidgets='1' showaddelement='yes'>
<b:widget id='HTML80' locked='false' title='Template' type='HTML'>
<b:includable id='main'>
<h2><span class='index'><a href='/search/label/<data:content/>?&max-results=8'>View All</a></span> <data:content/> </h2>
<div class='widget-content'>
<script>
document.write("<script src=\"/feeds/posts/default/-/<data:content/>?orderby=published&alt=json-in-script&callback=labelthumbs\"><\/script>");
</script>
</div>
</b:includable>
</b:widget>
</b:section>
</div>
<div id='newarlinalabel2-wrapper'>
<b:section class='newarlinalabel2' id='newarlinalabel2' maxwidgets='1' showaddelement='yes'>
<b:widget id='HTML81' locked='false' title='Tips Blogger' type='HTML'>
<b:includable id='main'>
<h2><span class='index'><a href='/search/label//<data:content/>?&max-results=8'>View All</a></span>/<data:content/></h2>
<div class='widget-content'>
<script>
document.write("<script src=\"/feeds/posts/default/-/<data:content/>?orderby=published&alt=json-in-script&callback=labelthumbs\"><\/script>");
</script>
</div>
</b:includable>
</b:widget>
</b:section>
</div>
</b:if>
Ganti /<data:content/> dengan nama Label.
Save Template!
Sumber
Kode CSS: Di atas ]]></b:skin>
img.label_thumb{float:left;margin-right:15px !important;height:65px; /* Thumbnail height */width:65px; /* Thumbnail width */border: 1px solid #ff00ff;}
#label_with_thumbs {float: left;width: 100%;min-height: 80px;margin: 0px 15px 2px 0px;padding: 1;}ul#label_with_thumbs li {padding:6px 0;min-height:60px;margin-bottom:1px;border-bottom: 1px solid #ff99ff;}
#label_with_thumbs li{list-style: none ;padding-left:1px !important;}
#label_with_thumbs a { text-transform: none;}#label_with_thumbs strong {padding-left:1px; }Kode JS:di atas <head>
<script type='text/javascript'>//<![CDATA[function labelthumbs(json){document.write('<ul id="label_with_thumbs">');for(var i=0;i<numposts;i++){var entry=json.feed.entry[i];var posttitle=entry.title.$t;var posturl;if(i==json.feed.entry.length)break;for(var k=0;k<entry.link.length;k++){if(entry.link[k].rel=='replies'&&entry.link[k].type=='text/html'){var commenttext=entry.link[k].title;var commenturl=entry.link[k].href;}if(entry.link[k].rel=='alternate'){posturl=entry.link[k].href;break;}}var thumburl;try{thumburl=entry.media$thumbnail.url;}catch(error){s=entry.content.$t;a=s.indexOf("<img");b=s.indexOf("src=\"",a);c=s.indexOf("\"",b+5);d=s.substr(b+5,c-b-5);if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")){thumburl=d;}else thumburl='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg_VPIzXvKsFfyPJLACX5AwgdHhQc4QfGQlT4jMIsZxaNYL8jw2_rCgQGDHlKB9sRNcLu32VfSoh244GqJQedzaAkYSO3de7NvWGJEVQD3Vklhyphenhyphen81V-dKislTipUoU1JF7Yl8pKs7ArEXo/s1600/picture_not_available.png';}var postdate=entry.published.$t;var cdyear=postdate.substring(0,4);var cdmonth=postdate.substring(5,7);var cdday=postdate.substring(8,10);var monthnames=new Array();monthnames[1]="Jan";monthnames[2]="Feb";monthnames[3]="Mar";monthnames[4]="Apr";monthnames[5]="May";monthnames[6]="June";monthnames[7]="July";monthnames[8]="Aug";monthnames[9]="Sept";monthnames[10]="Oct";monthnames[11]="Nov";monthnames[12]="Dec";document.write('<li class="clearfix">');if(showpostthumbnails==true)document.write('<a href="'+posturl+'" target ="_top"><img class="label_thumb" src="'+thumburl+'"/></a>');document.write('<strong><a href="'+posturl+'" target ="_top">'+posttitle+'</a></strong><br>');if("content"in entry){var postcontent=entry.content.$t;}elseif("summary"in entry){var postcontent=entry.summary.$t;}else var postcontent="";var re=/<\S[^>]*>/g;postcontent=postcontent.replace(re,"");if(showpostsummary==true){if(postcontent.length<numchars){document.write('');document.write(postcontent);document.write('');}else{document.write('');postcontent=postcontent.substring(0,numchars);var quoteEnd=postcontent.lastIndexOf(" ");postcontent=postcontent.substring(0,quoteEnd);document.write(postcontent+'...');document.write('');}}var towrite='';var flag=0;document.write('<br>');if(showpostdate==true){towrite=towrite+monthnames[parseInt(cdmonth,10)]+'-'+cdday+' - '+cdyear;flag=1;}if(showcommentnum==true){if(flag==1){towrite=towrite+' | ';}if(commenttext=='1 Comments')commenttext='1 Comment';if(commenttext=='0 Comments')commenttext='No Comments';commenttext='<a href="'+commenturl+'" target ="_top">'+commenttext+'</a>';towrite=towrite+commenttext;flag=1;;}if(displaymore==true){if(flag==1)towrite=towrite+' | ';towrite=towrite+'<a href="'+posturl+'" class="url" target ="_top">More »</a>';flag=1;;}document.write(towrite);document.write('</li>');if(displayseparator==true)if(i!=(numposts-1))document.write('');}document.write('</ul>');}//]]></script>
Save Template!
Kode HTML
Layout > Add a gadget > HTML/Javascript > Paste Kode
<script type='text/javascript'>var numposts = 3;var showpostthumbnails = true;var displaymore = false;var displayseparator = true;var showcommentnum = false;var showpostdate = false;var showpostsummary = true;var numchars = 100;</script> <script type="text/javascript" src="/feeds/posts/default/-/label name?published&alt=json-in-script&callback=labelthumbs"></script>
Save!
Sumber
CSS
di atas ]]></b:skin>
/* Recent posts by labels
--------------------------------- */
img.label_thumb{
float:left;
margin-right:10px !important;
height:65px; /* Thumbnail height */
width:65px; /* Thumbnail width */
border: 1px solid #fff;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
-webkit-box-shadow: 0 1px 1px rgba(0, 0, 0, .4);
-moz-box-shadow: 0 1px 1px rgba(0, 0, 0, .4);
box-shadow: 0 1px 1px rgba(0, 0, 0, .4);
}
#label_with_thumbs {
float: left;
width: 100%;
min-height: 70px;
margin: 0px 10px 2px 0px;
padding: 0;
}
ul#label_with_thumbs li {
padding:8px 0;
min-height:65px;
margin-bottom:0px;
border-bottom: 1px dotted #999999;
}
#label_with_thumbs li{
list-style: none ;
padding-left:0px !important;
}
#label_with_thumbs a { text-transform: uppercase;}
#label_with_thumbs strong {padding-left:0px; }
JS
di atas </head>
<script type='text/javascript'>
//<![CDATA[
function labelthumbs(json){document.write('<ul id="label_with_thumbs">');for(var i=0;i<numposts;i++){var entry=json.feed.entry[i];var posttitle=entry.title.$t;var posturl;if(i==json.feed.entry.length)break;for(var k=0;k<entry.link.length;k++){if(entry.link[k].rel=='replies'&&entry.link[k].type=='text/html'){var commenttext=entry.link[k].title;var commenturl=entry.link[k].href;}
if(entry.link[k].rel=='alternate'){posturl=entry.link[k].href;break;}}var thumburl;try{thumburl=entry.media$thumbnail.url;}catch(error)
{s=entry.content.$t;a=s.indexOf("<img");b=s.indexOf("src=\"",a);c=s.indexOf("\"",b+5);d=s.substr(b+5,c-b-5);if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")){thumburl=d;}else thumburl='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg_VPIzXvKsFfyPJLACX5AwgdHhQc4QfGQlT4jMIsZxaNYL8jw2_rCgQGDHlKB9sRNcLu32VfSoh244GqJQedzaAkYSO3de7NvWGJEVQD3Vklhyphenhyphen81V-dKislTipUoU1JF7Yl8pKs7ArEXo/s1600/picture_not_available.png';}
var postdate=entry.published.$t;var cdyear=postdate.substring(0,4);var cdmonth=postdate.substring(5,7);var cdday=postdate.substring(8,10);var monthnames=new Array();monthnames[1]="Jan";monthnames[2]="Feb";monthnames[3]="Mar";monthnames[4]="Apr";monthnames[5]="May";monthnames[6]="June";monthnames[7]="July";monthnames[8]="Aug";monthnames[9]="Sept";monthnames[10]="Oct";monthnames[11]="Nov";monthnames[12]="Dec";document.write('<li class="clearfix">');if(showpostthumbnails==true)
document.write('<a href="'+posturl+'" target ="_top"><img class="label_thumb" src="'+thumburl+'"/></a>');document.write('<strong><a href="'+posturl+'" target ="_top">'+posttitle+'</a></strong><br>');if("content"in entry){var postcontent=entry.content.$t;}
else
if("summary"in entry){var postcontent=entry.summary.$t;}
else var postcontent="";var re=/<\S[^>]*>/g;postcontent=postcontent.replace(re,"");if(showpostsummary==true){if(postcontent.length<numchars){document.write('');document.write(postcontent);document.write('');}
else{document.write('');postcontent=postcontent.substring(0,numchars);var quoteEnd=postcontent.lastIndexOf(" ");postcontent=postcontent.substring(0,quoteEnd);document.write(postcontent+'...');document.write('');}}
var towrite='';var flag=0;document.write('<br>');if(showpostdate==true){towrite=towrite+monthnames[parseInt(cdmonth,10)]+'-'+cdday+' - '+cdyear;flag=1;}
if(showcommentnum==true)
{if(flag==1){towrite=towrite+' | ';}
if(commenttext=='1 Comments')commenttext='1 Comment';if(commenttext=='0 Comments')commenttext='No Comments';commenttext='<a href="'+commenturl+'" target ="_top">'+commenttext+'</a>';towrite=towrite+commenttext;flag=1;;}
if(displaymore==true)
{if(flag==1)towrite=towrite+' | ';towrite=towrite+'<a href="'+posturl+'" class="url" target ="_top">More »</a>';flag=1;;}
document.write(towrite);document.write('</li>');if(displayseparator==true)
if(i!=(numposts-1))
document.write('');}document.write('</ul>');}
//]]>
</script>
JS
di atas </body>
<script type='text/javascript'>
function changeThumbSize(id,size){
var blogGadget = document.getElementById(id);
var replacement = blogGadget.innerHTML;
blogGadget.innerHTML = replacement.replace(/s72-c/g,"s"+size+"-c");
var thumbnails = blogGadget.getElementsByTagName("img");
for(var i=0;i<thumbnails.length;i++){
thumbnails[i].width = size;
thumbnails[i].height = size;
}
}
changeThumbSize("label_with_thumbs",210);
</script>
HTML
Layout > HTML/JS
<script type='text/javascript'>
var numposts = 3;
var showpostthumbnails = true;
var displaymore = false;
var displayseparator = true;
var showcommentnum = false;
var showpostdate = false;
var showpostsummary = true;
var numchars = 100;
</script>
<script type="text/javascript" src="/feeds/posts/default/-/Name-of-the-label?published&alt=json-in-script&callback=labelthumbs"></script>
Customize:
var numposts ← Number of posts to display
var showpostthumbnails ← Show/hide thumbnails
var displaymore ← Show or hide the read more link
var displayseparator ← Show/hide separator
var showcommentnum ← Show/hide the number of comments
var showpostdate ← Show/hide the posts dates
var showpostsummary ← Show or not the posts summaries
var numchars ← Number of posts characters (here you have to change the 100 value)
Sumber
Only Thumbnail Image
KODE
Dashboard >> Layout >> Add Gadget >> HTML/Javascript
<div id=’bp_recent’></div><div class=’bp_footer’><small><a id=’bp_recent_link’ target=’_blank’ href=’http://www.bloggerplugins.org/2011/09/recent-posts-thumbnails-blogger-widget.html?utm_src=BP_recent’ style=’padding: 1px 0px 0px 19px;text-decoration:none;’><img src=’http://image.bloggerplugins.org/blogger-widgets.png’ alt=’Recent Posts with Thumbnails for Blogger’ style=’border:none’ /></a>Powered By <a href=’http://www.bloggerplugins.org/?utm_src=BP_recent’ target=’_blank’ title=’blogger widgets’>Blogger Widgets</a></small></div>
<script style=’text/javascript’ src=’http://bloggergadgets.googlecode.com/files/recentposts_orig.js’></script>
<script style=’text/javascript’>
var numberOfPosts = 5;
var showPostDate = false;
var showSummary = false;
var titleLength = 0;
var showCommentCount = false;
var showThumbs = true;
var showNoImage = true;
var imgDim = 125;
var imgFloat = ‘left’;
var myMargin = 5;
var mediaThumbsOnly = true;
var showReadMore = false;
</script>
<script src=’http://namablog.blogspot.com/feeds/posts/default/-/Label?max-results=5&orderby=published&alt=json-in-script&callback=bprecentpostswiththumbnails’></script>
Costomize:
var showPostDate = false;Change “false” to “true” if you want to display post dates.
var showSummary = false; Change “false” to “true” if you want to show a post summary.
var showCommentCount = false; Change “false” to “true” if you want to display a comment
Sumber
KODE
Klik "Layout" > "Add a Gadget" > pilih "HTML Javascript"
<style type='text/css'>
img.recent_thumb {width: 90px;height: 70px;float: left;
margin-right: 10px;}.recent_posts_with_thumbs {float: left;width: 100%;min-height: 70px;margin: 5px 0px 5px 0px;padding: 0;font-size:12px;}
ul.recent_posts_with_thumbs li {padding-bottom:5px;padding-top:5px;min-height:65px;} .recent_posts_with_thumbs a {text-decoration:none;} .recent_posts_with_thumbs strong {font-size:10px;}</style><script style='text/javascript' src='https://googledrive.com/host/0BzPgmXeCwsMRcmlNOHhtaDNNMjA'></script><script style='text/javascript'>
var numposts = 5;
var showpostthumbnails = true;
var displaymore = false;
var displayseparator = false;
var showcommentnum = false;
var showpostdate = false;
var showpostsummary = true;
var numchars = 50;</script>
<script src='/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentpostswiththumbs'></script>
<hr/>
Kode Alternatif:
<script type="text/javascript">
window.recentposts=(function(){var a=function(p){var d=p||{},i=d.url_blog||"",n=d.numberofposts||5,h=d.id_contain||"#rcposts",e=d.imagesize||40,b=d.snippetsize||100,c=d.loadingClass||"rcloading",m=d.commentstext||"Comments",l=d.firstcmtext||"Comment",f=d.NoCmtext||"No Comments",g=d.MonthNames||["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"],k=d.pBlank||"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgPujFqILCwhy0CD_pwPmynFMEES3-P_pQpWiS0Nvz5tquExBlKZlFN3De_peGfFFP-Jw4gSvfECZdtNFLx1dacPTGmdY7uNHvdq0MnhxpQBBAtkU8kRjJwH6cTlvXMCJE6Q0M-vZxD76o/s1600/no.png";$(h).addClass(c);var j=i;if(i===""){j=window.location.protocol+"//"+window.location.host}$.ajax({url:j+"/feeds/posts/default?alt=json-in-script&orderby=published&max-results="+n+"",type:"get",dataType:"jsonp",success:function(v){var y,o,w,q,A,D,z,F,x,C,E,s="",B=v.feed.entry;if(B!==undefined){s="<ul class='rcpost'>";for(var u=0;u<B.length;u++){for(var t=0;t<B[u].link.length;t++){if(B[u].link[t].rel=="alternate"){y=B[u].link[t].href;break}}for(var r=0;r<B[u].link.length;r++){if(B[u].link[r].rel=="replies"&&B[u].link[r].type=="text/html"){w=B[u].link[r].title.split(" ")[0];break}}if("content" in B[u]){A=B[u].content.$t}else{if("summary" in B[u]){A=B[u].summary.$t}else{A=""}}if("media$thumbnail" in B[u]){D=B[u].media$thumbnail.url.replace(/\/s[0-9]+\-c/g,"/s"+e+"-c")}else{D=k}if(w===0){q=' <span class="rccomments">'+f+"</span>"}else{if(w===1){q=' <span class="rccomments">'+w+" "+l+"</span>"}else{q=' <span class="rccomments">'+w+" "+m+"</span>"}}A=A.replace(/<\S[^>]*>/g,"");if(A.length>b){A=A.substring(0,b)+"..."}o=B[u].title.$t;z=B[u].published.$t.substring(0,10),F=z.substring(0,4),x=z.substring(5,7),C=z.substring(8,10),E=g[parseInt(x,10)-1],s+='<li><a class="rcthumbs" href="'+y+'" target="_blank"><img style="width:'+e+"px;height:"+e+'px;display:block" alt="'+o+'"src="'+D+'"/></a><strong><a href="'+y+'" target="_blank">'+o+'</a></strong><span class="date"><span class="dd">'+C+'</span> <span class="dm">'+E+'</span> <span class="dy">'+F+"</span></span>"+q+"<p>"+A+"</p></li>"}s+="</ul>";$(h).html(s).removeClass(c)}else{$(h).html("<span>No result!</span>").removeClass(c)}},error:function(){$(h).html("<strong>Error Loading Feed!</strong>").removeClass(c)}})};return function(b){a(b)}})();
</script>
<style type="text/css">
ul.rcpost {line-height: 1.2;}
ul.rcpost li{list-style:none;margin:0;overflow:hidden;padding: 0.7em 0px;}
ul.rcpost .rcthumbs{float:left;margin:0 5px 5px 0}
ul.rcpost strong{display:block}
ul.rcpost p{margin:5px 0 11px}
ul.rcpost .date,ul.rcpost .rccomments{font-size:11px;display:none}
ul.rcpost .rccomments{padding-left:5px;border-left:1px solid #969191;display:none}
</style>
<div id="recentposts"></div>
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function () {
recentposts({
numberofposts:5,
id_contain:"#recentposts",
commentstext:"Comments",
imagesize:72,
snippetsize:100
});
});
//]]>
</script>
Save!
Sumber
Kode CSS & JS
Di atas </head>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<style type='text/css'>
/* Recent Post by Label */
.newarlinalabel1 ul,.newarlinalabel2 ul{list-style:none;margin:0;padding:0}
.newarlinalabel1 li,.newarlinalabel2 li{margin:0;padding:0;}
.newarlinalabel1 .widget,.newarlinalabel2 .widget{margin:0;padding:0}
.newarlinalabel1 .widget-content,.newarlinalabel2 .widget-content{border:1px solid #e9e9e9;padding:20px;margin:0;word-wrap:break-word;overflow:hidden}
.newarlinalabel1 h2,.newarlinalabel2 h2,.newarlinalabel3 h2{position:relative;margin:0;padding:15px 20px;font-size:16px;font-weight:700;text-transform:uppercase;color:#333;border:1px solid #e9e9e9;border-bottom:0}
.newarlinalabel2 h2,.newarlinalabel3 h2{margin:20px 0 0 0;}
.newarlinalabel1 h2:before,.newarlinalabel2 h2:before,.newarlinalabel3 h2:before{content:'\f108';right:10px;bottom:0;font-family:FontAwesome;font-style:normal;font-weight:normal;margin:0 10px 0 0;color:#ff675c;}
.newarlinalabel2 h2:before{content:'\f0c3';}.newarlinalabel3 h2:before{content:'\f143';}
.newarlinalabel1 .index,.newarlinalabel2 .index{font-size:10px;float:right;font-weight:400;}
.newarlinalabel1 .index a,.newarlinalabel2 .index a{display:flex;color:#039be5;padding:3px 8px;border-radius:2px;font-weight:400;border:1px solid #29b6f6}
.newarlinalabel2 .index a{color:#ef6c00;border-color:#ffa726}
.newarlinalabel1 .index a:hover{background:#039be5;color:#fff;border-color:transparent}
.newarlinalabel2 .index a:hover{background:#ef6c00;color:#fff;border-color:transparent}
.newarlinalabel1 .index a:after{content:"\f105";font-family:FontAwesome;font-style:normal;font-weight:normal;text-decoration:inherit;padding-left:5px}
.newarlinalabel2 .index a:after{content:"\f105";font-family:FontAwesome;font-style:normal;font-weight:normal;text-decoration:inherit;padding-left:6px}
.newarlinalabel2 span.newarlina_meta_comment a:hover{color:#38761d!important}
.newarlinalabel2 ul.newarlina_thumbs li a:hover,.newarlinalabel2 ul.newarlina_thumbs2 li a:hover{color:#ff675c;text-decoration:none}
.newarlina_left{width:280px;width:45.7%;float:left;margin:0;padding:0 20px 0 0;border-right:1px solid #e9e9e9}
.newarlina_right{width:250px;width:47.5%;float:right;margin:0;padding:0}
ul.newarlina_thumbs{margin:0;padding:0}
ul.newarlina_thumbs li,ul.newarlina_thumbs2{margin:0;padding:0}
ul.newarlina_thumbs .cat_thumb{position:relative;margin:0 0 15px;padding:0;width:280px;height:200px}
ul.newarlina_thumbs .cat_thumb img{height:auto;width:100%;transition:all 0.2s}
ul.newarlina_thumbs .cat_thumb img:hover{opacity:.9;}
ul.newarlina_thumbs2 li{margin:0 0 10px;padding:0 0 10px;border-bottom:1px solid #e9e9e9}
ul.newarlina_thumbs2 li:last-child{border-bottom:none;margin:0;padding:0}
ul.newarlina_thumbs2 .cat_thumb2{float:left;margin:0 10px 0 0;width:62px;height:72px;overflow:hidden}
ul.newarlina_thumbs2 .cat_thumb2 img{height:auto;transition:all .2s}
ul.newarlina_thumbs2 .cat_thumb2 img:hover{opacity:.9;}
span.newarlina_title{font-family:'Roboto Condensed',sans-serif;font-size:20px;font-weight:700;display:block;margin:0 0 10px;line-height:normal;text-transform:none}
span.newarlina_title2{font-size:16px;line-height:1.4em;margin:0 0 3px}
span.newarlina_title a{color:#333}
span.newarlina_title a:hover{color:#ff675c;text-decoration:none}
span.newarlina_summary{display:block;line-height:1.6em;font-size:13px;text-overflow:ellipsis;margin:10px 0 0 0}
span.newarlina_meta{display:block;font-family:'Roboto Condensed',sans-serif;font-size:11px;font-weight:400;color:#aaa;text-transform:uppercase}
span.newarlina_meta a{color:#aaa;display:inline-block}
span.newarlina_meta_date,span.newarlina_meta_comment,span.newarlina_meta_more{display:inline-block;margin-right:10px}
span.newarlina_meta_comment a:before{content:"\f0e6";font-family:FontAwesome;font-style:normal;font-weight:normal;text-decoration:inherit;padding-right:5px}
span.newarlina_meta_comment a:hover{color:#ff675c!important}
span.newarlina_meta_date:before{content:"\f133";font-family:FontAwesome;font-style:normal;font-weight:normal;text-decoration:inherit;padding-right:5px}
ul.newarlina_thumbs2 li a:hover,ul.newarlina_thumbs li a:hover{color:#ff675c;text-decoration:none}
@media screen and (max-width:1024px) {
.newarlinalabel1 .widget-content, .newarlinalabel2 .widget-content {padding:20px 25px;}
.newarlina_left {width:50%;float:left;margin:0;padding:0;border-right:none}
.newarlina_right {width:46%;float:right;margin:0;padding:0;}
ul.newarlina_thumbs .cat_thumb {width:100%;height:auto;}
ul.newarlina_thumbs .cat_thumb img {width:100%;height:auto;}
ul.newarlina_thumbs li {margin:0;padding:0;}
span.newarlina_title2 {font-size:20px;line-height:1.2em;}
span.newarlina_summary {font-size:14px;}}
@media only screen and (max-width:768px){
.newarlinalabel1 .widget-content,.newarlinalabel2 .widget-content{padding:10px 20px}
.newarlina_right{width:100%;float:left;margin:0;padding:0}
ul.newarlina_thumbs2 li{border-bottom:0}
span.newarlina_summary,.newarlina_left{display:none}
span.newarlina_title{margin:0 0 5px}
ul.newarlina_thumbs li{margin:0 0 10px;padding:0 0 10px;border-bottom:0}
span.newarlina_title2{font-size:18px;line-height:1.2em}}
@media only screen and (max-width:480px){
#newarlinalabel1-wrapper,#newarlinalabel2-wrapper{display:none}}
@media only screen and (max-width:320px){
.newarlinalabel1 .widget-content,.newarlinalabel2 .widget-content{padding:10px 20px}
.newarlinalabel1 h2,.newarlinalabel2 h2{padding:10px 20px 1px 20px}
.newarlina_right{width:100%;float:left;margin:0;padding:0}
ul.newarlina_thumbs li{margin:0 0 10px;padding:0 0 10px;}
span.newarlina_title2{font-size:18px;line-height:1.2em}}
@media screen and (max-width:260px) {
.newarlinalabel1 .widget-content,.newarlinalabel2 .widget-content{padding:10px}
.newarlinalabel1 h2,.newarlinalabel2 h2{padding:10px 10px 1px 10px}
.newarlina_right{width:100%;float:left;margin:0;padding:0}
ul.newarlina_thumbs li{margin:0 0 10px;padding:0 0 10px;}
span.newarlina_title2{font-size:18px;line-height:1.2em}}
</style>
</b:if>
</b:if>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<script type='text/javascript'>
//<![CDATA[
function labelthumbs(t){for(var e=0;e<numposts;e++){var n,r=t.feed.entry[e],m=r.title.$t;if(e==t.feed.entry.length)break;for(var i=0;i<r.link.length;i++){if("replies"==r.link[i].rel&&"text/html"==r.link[i].type)var l=r.link[i].title,o=r.link[i].href;if("alternate"==r.link[i].rel){n=r.link[i].href;break}}var u;try{u=r.media$thumbnail.url,u=u.replace("/s72-c/","/w"+thumb_width+"-h"+thumb_height+"-c/")}catch(h){s=r.content.$t,a=s.indexOf("<img"),b=s.indexOf('src="',a),c=s.indexOf('"',b+5),d=s.substr(b+5,c-b-5),u=-1!=a&&-1!=b&&-1!=c&&""!=d?d:no_thumb}var p=r.published.$t,w=p.substring(0,4),_=p.substring(5,7),f=p.substring(8,10),g=new Array;g[1]="January",g[2]="February",g[3]="March",g[4]="April",g[5]="May",g[6]="June",g[7]="July",g[8]="August",g[9]="September",g[10]="October",g[11]="November",g[12]="December",document.write('<span class="newarlina_left">'),document.write('<ul class="newarlina_thumbs">'),document.write("<li>"),1==showpostthumbnails&&document.write('<a href="'+n+'"><div class="cat_thumb"><span class="rollover"></span><img width="'+thumb_width+'" height="'+thumb_height+'" alt="'+m+'" src="'+u+'"/></div></a>'),document.write('<span class="newarlina_title"><a href="'+n+'" target ="_top">'+m+"</a></span>");var v="";if(document.write('<span class="newarlina_meta">'),1==showpostdate&&(v=v+'<span class="newarlina_meta_date">'+g[parseInt(_)]+" "+f+", "+w+"</span>"),1==showcommentnum&&("1 Comments"==l&&(l="1 Comments"),"0 Comments"==l&&(l="0 Comments"),showcomment='<span class="newarlina_meta_comment"><a href="'+o+'">'+l+"</a></span>",v+=showcomment),1==displaymore&&(v=v+'<span class="newarlina_meta_more"><a href="'+n+'" class="url" target ="_top">Read More...</a></span>'),document.write(v),document.write("</span>"),document.write('<span class="newarlina_summary">'),"content"in r)var y=r.content.$t;else if("summary"in r)var y=r.summary.$t;else var y="";var k=/<\S[^>]*>/g;if(y=y.replace(k,""),1==showpostsummary)if(y.length<numchars)document.write(""),document.write(y),document.write("");else{document.write(""),y=y.substring(0,numchars);var $=y.lastIndexOf(" ");y=y.substring(0,$),document.write(y+"..."),document.write("")}document.write("</span>"),document.write("</li>"),document.write("</ul>"),document.write("</span>")}document.write('<span class="newarlina_right">'),document.write('<ul class="newarlina_thumbs2">');for(var e=1;e<numposts2;e++){var n,r=t.feed.entry[e],m=r.title.$t;if(e==t.feed.entry.length)break;for(var i=1;i<r.link.length;i++){if("replies"==r.link[i].rel&&"text/html"==r.link[i].type)var l=r.link[i].title,o=r.link[i].href;if("alternate"==r.link[i].rel){n=r.link[i].href;break}}var x;try{x=r.media$thumbnail.url.replace("/s72-c/","/w"+thumb_width2+"-h"+thumb_height2+"-c/")}catch(h){s=r.content.$t,a=s.indexOf("<img"),b=s.indexOf('src="',a),c=s.indexOf('"',b+5),d=s.substr(b+5,c-b-5),x=-1!=a&&-1!=b&&-1!=c&&""!=d?d:no_thumb2}var p=r.published.$t,w=p.substring(0,4),_=p.substring(5,7),f=p.substring(8,10);1==showpostthumbnails2&&document.write('<a href="'+n+'"><div class="cat_thumb2"><img width="'+thumb_width2+'" height="'+thumb_height2+'" alt="'+m+'" src="'+x+'"/></div></a>'),document.write("<li>"),document.write('<span class="newarlina_title newarlina_title2"><a href="'+n+'" target ="_top">'+m+"</a></span>");var v="";document.write('<span class="newarlina_meta newarlina_meta2">'),1==showpostdate2&&(v=v+'<span class="newarlina_meta_date">'+g[parseInt(_)]+" "+f+", "+w+"</span>"),1==showcommentnum2&&("1 Comment"==l&&(l="1 Comments"),"0 Comment"==l&&(l="0 Comments"),showcomment='<span class="newarlina_meta_comment newarlina_meta_comment2"><a href="'+o+'">'+l+"</a></span>",v+=showcomment),1==displaymore2&&(v=v+'<span class="newarlina_meta_more newarlina_meta_more2"><a href="'+n+'" class="url" target ="_top">Read More...</a></span>'),document.write(v),document.write("</span>"),document.write("</li>")}document.write("</ul>"),document.write("</span>")}
//]]>
</script>
<script type='text/javascript'>
var numposts=1,numposts2=6,showpostthumbnails=!0,showpostthumbnails2=!1,displaymore=!1,displaymore2=!1,showcommentnum=!0,showcommentnum2=!1,showpostdate=!0,showpostdate2=!0,showpostsummary=!0,numchars=150,thumb_width=280,thumb_height=200,thumb_width2=62,thumb_height2=62,no_thumb="http://3.bp.blogspot.com/-PHzN2A92GHE/Vmim2TTkAII/AAAAAAAADZU/X42ioeFiyBo/s1600/newarlina_thumb.png",no_thumb2="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgcbx3vsmN2qseCUdJnfTY9nAu2M62pZD9VgNNhX46tVjZ4Ge90nnjlHG3PwEdMzvxcRl5P166LS1p6DK0AtpO4qWFspVlQ3Vr98ox1hmVT2aBOCXDB5akSyKsLocR9fTtQNCt2PXN7rNYt/s1600/newarlinathumb_small.png";
</script>
</b:if>
</b:if>
Kode HTML
Sebelum kode
<b:section class='main' id='main' maxwidgets='3' showaddelement='yes'>
<b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<div id='newarlinalabel1-wrapper'>
<b:section class='newarlinalabel1' id='newarlinalabel1' maxwidgets='1' showaddelement='yes'>
<b:widget id='HTML80' locked='false' title='Template' type='HTML'>
<b:includable id='main'>
<h2><span class='index'><a href='/search/label/<data:content/>?&max-results=8'>View All</a></span><data:content/></h2>
<div class='widget-content'>
<script>
document.write("<script src=\"/feeds/posts/default/-/<data:content/>?orderby=published&alt=json-in-script&callback=labelthumbs\"><\/script>");
</script>
</div>
</b:includable>
</b:widget>
</b:section>
</div>
<div id='newarlinalabel2-wrapper'>
<b:section class='newarlinalabel2' id='newarlinalabel2' maxwidgets='1' showaddelement='yes'>
<b:widget id='HTML81' locked='false' title='Tips Blogger' type='HTML'>
<b:includable id='main'>
<h2><span class='index'><a href='/search/label/<data:content/>?&max-results=8'>View All</a></span><data:content/></h2>
<div class='widget-content'>
<script>
document.write("<script src=\"/feeds/posts/default/-/<data:content/>?orderby=published&alt=json-in-script&callback=labelthumbs\"><\/script>");
</script>
</div>
</b:includable>
</b:widget>
</b:section>
</div>
</b:if>
HTML:
Layout > Edit > Masukkan nama Label (untuk mengisi kode <data:content/>)
Sumber
Demikian 5 Gaya Posting Terbaru Per Label (Recent Post by Label) Blog & Cara Memasangnya, untuk diterapkan di blog Anda yang masih simple menjadi magazine style.***
WIDGET Posting Terbaru (Recent Post, Latest Post, Entry Terbaru) adalah salah satu widget penting dan wajib dipasang di blog, biasanya di sidebar.
Widget Recent Posts ini berfungsi sebagai navigasi dan internal link, sekaligus menyajikan konten terbaru, paling fresh, di blog Anda kepada pengunjung.
Berikut ini beberapa model widget latest post by category atau recet post by label alias posting terbaru berdasarkan label.
Namun, widget-widget berikut ini, kecuali style no. 5, untuk dipasang di homepage (halaman depan) sehingga membentuk tampilan blog menjadi magazine style.
1. Recent Post by Label Style-1
Gaya Majalah: Dua Kolom dengan Satu Thumbnail Besar (Horizontal)KODE CSS + JS
(di atas </head)
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<style type='text/css'>
/* Recent Post by Label */
.newarlinalabel1 ul,.newarlinalabel2 ul{list-style:none;margin:0;padding:0}
.newarlinalabel1 li,.newarlinalabel2 li{margin:0;padding:0;}
.newarlinalabel1 .widget,.newarlinalabel2 .widget{margin:0;padding:0}
.newarlinalabel1 .widget-content,.newarlinalabel2 .widget-content{border:1px solid #e9e9e9;padding:20px;margin:0;word-wrap:break-word;overflow:hidden}
.newarlinalabel1 h2,.newarlinalabel2 h2,.newarlinalabel3 h2{position:relative;margin:0;padding:15px 20px;font-size:16px;font-weight:700;text-transform:uppercase;color:#333;border:1px solid #e9e9e9;border-bottom:0}
.newarlinalabel2 h2,.newarlinalabel3 h2{margin:20px 0 0 0;}
.newarlinalabel1 h2:before,.newarlinalabel2 h2:before,.newarlinalabel3 h2:before{content:'\f108';right:10px;bottom:0;font-family:FontAwesome;font-style:normal;font-weight:normal;margin:0 10px 0 0;color:#ff675c;}
.newarlinalabel2 h2:before{content:'\f0c3';}.newarlinalabel3 h2:before{content:'\f143';}
.newarlinalabel1 .index,.newarlinalabel2 .index{font-size:10px;float:right;font-weight:400;}
.newarlinalabel1 .index a,.newarlinalabel2 .index a{display:flex;color:#039be5;padding:3px 8px;border-radius:2px;font-weight:400;border:1px solid #29b6f6}
.newarlinalabel2 .index a{color:#ef6c00;border-color:#ffa726}
.newarlinalabel1 .index a:hover{background:#039be5;color:#fff;border-color:transparent}
.newarlinalabel2 .index a:hover{background:#ef6c00;color:#fff;border-color:transparent}
.newarlinalabel1 .index a:after{content:"\f105";font-family:FontAwesome;font-style:normal;font-weight:normal;text-decoration:inherit;padding-left:5px}
.newarlinalabel2 .index a:after{content:"\f105";font-family:FontAwesome;font-style:normal;font-weight:normal;text-decoration:inherit;padding-left:6px}
.newarlinalabel2 span.newarlina_meta_comment a:hover{color:#38761d!important}
.newarlinalabel2 ul.newarlina_thumbs li a:hover,.newarlinalabel2 ul.newarlina_thumbs2 li a:hover{color:#ff675c;text-decoration:none}
.newarlina_left{width:280px;width:45.7%;float:left;margin:0;padding:0 20px 0 0;border-right:1px solid #e9e9e9}
.newarlina_right{width:250px;width:47.5%;float:right;margin:0;padding:0}
ul.newarlina_thumbs{margin:0;padding:0}
ul.newarlina_thumbs li,ul.newarlina_thumbs2{margin:0;padding:0}
ul.newarlina_thumbs .cat_thumb{position:relative;margin:0 0 15px;padding:0;width:280px;height:200px}
ul.newarlina_thumbs .cat_thumb img{height:auto;width:100%;transition:all 0.2s}
ul.newarlina_thumbs .cat_thumb img:hover{opacity:.9;}
ul.newarlina_thumbs2 li{margin:0 0 10px;padding:0 0 10px;border-bottom:1px solid #e9e9e9}
ul.newarlina_thumbs2 li:last-child{border-bottom:none;margin:0;padding:0}
ul.newarlina_thumbs2 .cat_thumb2{float:left;margin:0 10px 0 0;width:62px;height:72px;overflow:hidden}
ul.newarlina_thumbs2 .cat_thumb2 img{height:auto;transition:all .2s}
ul.newarlina_thumbs2 .cat_thumb2 img:hover{opacity:.9;}
span.newarlina_title{font-family:'Roboto Condensed',sans-serif;font-size:20px;font-weight:700;display:block;margin:0 0 10px;line-height:normal;text-transform:none}
span.newarlina_title2{font-size:16px;line-height:1.4em;margin:0 0 3px}
span.newarlina_title a{color:#333}
span.newarlina_title a:hover{color:#ff675c;text-decoration:none}
span.newarlina_summary{display:block;line-height:1.6em;font-size:13px;text-overflow:ellipsis;margin:10px 0 0 0}
span.newarlina_meta{display:block;font-family:'Roboto Condensed',sans-serif;font-size:11px;font-weight:400;color:#aaa;text-transform:uppercase}
span.newarlina_meta a{color:#aaa;display:inline-block}
span.newarlina_meta_date,span.newarlina_meta_comment,span.newarlina_meta_more{display:inline-block;margin-right:10px}
span.newarlina_meta_comment a:before{content:"\f0e6";font-family:FontAwesome;font-style:normal;font-weight:normal;text-decoration:inherit;padding-right:5px}
span.newarlina_meta_comment a:hover{color:#ff675c!important}
span.newarlina_meta_date:before{content:"\f133";font-family:FontAwesome;font-style:normal;font-weight:normal;text-decoration:inherit;padding-right:5px}
ul.newarlina_thumbs2 li a:hover,ul.newarlina_thumbs li a:hover{color:#ff675c;text-decoration:none}
@media screen and (max-width:1024px) {
.newarlinalabel1 .widget-content, .newarlinalabel2 .widget-content {padding:20px 25px;}
.newarlina_left {width:50%;float:left;margin:0;padding:0;border-right:none}
.newarlina_right {width:46%;float:right;margin:0;padding:0;}
ul.newarlina_thumbs .cat_thumb {width:100%;height:auto;}
ul.newarlina_thumbs .cat_thumb img {width:100%;height:auto;}
ul.newarlina_thumbs li {margin:0;padding:0;}
span.newarlina_title2 {font-size:20px;line-height:1.2em;}
span.newarlina_summary {font-size:14px;}}
@media only screen and (max-width:768px){
.newarlinalabel1 .widget-content,.newarlinalabel2 .widget-content{padding:10px 20px}
.newarlina_right{width:100%;float:left;margin:0;padding:0}
ul.newarlina_thumbs2 li{border-bottom:0}
span.newarlina_summary,.newarlina_left{display:none}
span.newarlina_title{margin:0 0 5px}
ul.newarlina_thumbs li{margin:0 0 10px;padding:0 0 10px;border-bottom:0}
span.newarlina_title2{font-size:18px;line-height:1.2em}}
@media only screen and (max-width:480px){
#newarlinalabel1-wrapper,#newarlinalabel2-wrapper{display:none}}
@media only screen and (max-width:320px){
.newarlinalabel1 .widget-content,.newarlinalabel2 .widget-content{padding:10px 20px}
.newarlinalabel1 h2,.newarlinalabel2 h2{padding:10px 20px 1px 20px}
.newarlina_right{width:100%;float:left;margin:0;padding:0}
ul.newarlina_thumbs li{margin:0 0 10px;padding:0 0 10px;}
span.newarlina_title2{font-size:18px;line-height:1.2em}}
@media screen and (max-width:260px) {
.newarlinalabel1 .widget-content,.newarlinalabel2 .widget-content{padding:10px}
.newarlinalabel1 h2,.newarlinalabel2 h2{padding:10px 10px 1px 10px}
.newarlina_right{width:100%;float:left;margin:0;padding:0}
ul.newarlina_thumbs li{margin:0 0 10px;padding:0 0 10px;}
span.newarlina_title2{font-size:18px;line-height:1.2em}}
</style>
</b:if>
</b:if>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<script type='text/javascript'>
//<![CDATA[
function labelthumbs(t){for(var e=0;e<numposts;e++){var n,r=t.feed.entry[e],m=r.title.$t;if(e==t.feed.entry.length)break;for(var i=0;i<r.link.length;i++){if("replies"==r.link[i].rel&&"text/html"==r.link[i].type)var l=r.link[i].title,o=r.link[i].href;if("alternate"==r.link[i].rel){n=r.link[i].href;break}}var u;try{u=r.media$thumbnail.url,u=u.replace("/s72-c/","/w"+thumb_width+"-h"+thumb_height+"-c/")}catch(h){s=r.content.$t,a=s.indexOf("<img"),b=s.indexOf('src="',a),c=s.indexOf('"',b+5),d=s.substr(b+5,c-b-5),u=-1!=a&&-1!=b&&-1!=c&&""!=d?d:no_thumb}var p=r.published.$t,w=p.substring(0,4),_=p.substring(5,7),f=p.substring(8,10),g=new Array;g[1]="January",g[2]="February",g[3]="March",g[4]="April",g[5]="May",g[6]="June",g[7]="July",g[8]="August",g[9]="September",g[10]="October",g[11]="November",g[12]="December",document.write('<span class="newarlina_left">'),document.write('<ul class="newarlina_thumbs">'),document.write("<li>"),1==showpostthumbnails&&document.write('<a href="'+n+'"><div class="cat_thumb"><span class="rollover"></span><img width="'+thumb_width+'" height="'+thumb_height+'" alt="'+m+'" src="'+u+'"/></div></a>'),document.write('<span class="newarlina_title"><a href="'+n+'" target ="_top">'+m+"</a></span>");var v="";if(document.write('<span class="newarlina_meta">'),1==showpostdate&&(v=v+'<span class="newarlina_meta_date">'+g[parseInt(_)]+" "+f+", "+w+"</span>"),1==showcommentnum&&("1 Comments"==l&&(l="1 Comments"),"0 Comments"==l&&(l="0 Comments"),showcomment='<span class="newarlina_meta_comment"><a href="'+o+'">'+l+"</a></span>",v+=showcomment),1==displaymore&&(v=v+'<span class="newarlina_meta_more"><a href="'+n+'" class="url" target ="_top">Read More...</a></span>'),document.write(v),document.write("</span>"),document.write('<span class="newarlina_summary">'),"content"in r)var y=r.content.$t;else if("summary"in r)var y=r.summary.$t;else var y="";var k=/<\S[^>]*>/g;if(y=y.replace(k,""),1==showpostsummary)if(y.length<numchars)document.write(""),document.write(y),document.write("");else{document.write(""),y=y.substring(0,numchars);var $=y.lastIndexOf(" ");y=y.substring(0,$),document.write(y+"..."),document.write("")}document.write("</span>"),document.write("</li>"),document.write("</ul>"),document.write("</span>")}document.write('<span class="newarlina_right">'),document.write('<ul class="newarlina_thumbs2">');for(var e=1;e<numposts2;e++){var n,r=t.feed.entry[e],m=r.title.$t;if(e==t.feed.entry.length)break;for(var i=1;i<r.link.length;i++){if("replies"==r.link[i].rel&&"text/html"==r.link[i].type)var l=r.link[i].title,o=r.link[i].href;if("alternate"==r.link[i].rel){n=r.link[i].href;break}}var x;try{x=r.media$thumbnail.url.replace("/s72-c/","/w"+thumb_width2+"-h"+thumb_height2+"-c/")}catch(h){s=r.content.$t,a=s.indexOf("<img"),b=s.indexOf('src="',a),c=s.indexOf('"',b+5),d=s.substr(b+5,c-b-5),x=-1!=a&&-1!=b&&-1!=c&&""!=d?d:no_thumb2}var p=r.published.$t,w=p.substring(0,4),_=p.substring(5,7),f=p.substring(8,10);1==showpostthumbnails2&&document.write('<a href="'+n+'"><div class="cat_thumb2"><img width="'+thumb_width2+'" height="'+thumb_height2+'" alt="'+m+'" src="'+x+'"/></div></a>'),document.write("<li>"),document.write('<span class="newarlina_title newarlina_title2"><a href="'+n+'" target ="_top">'+m+"</a></span>");var v="";document.write('<span class="newarlina_meta newarlina_meta2">'),1==showpostdate2&&(v=v+'<span class="newarlina_meta_date">'+g[parseInt(_)]+" "+f+", "+w+"</span>"),1==showcommentnum2&&("1 Comment"==l&&(l="1 Comments"),"0 Comment"==l&&(l="0 Comments"),showcomment='<span class="newarlina_meta_comment newarlina_meta_comment2"><a href="'+o+'">'+l+"</a></span>",v+=showcomment),1==displaymore2&&(v=v+'<span class="newarlina_meta_more newarlina_meta_more2"><a href="'+n+'" class="url" target ="_top">Read More...</a></span>'),document.write(v),document.write("</span>"),document.write("</li>")}document.write("</ul>"),document.write("</span>")}
//]]>
</script>
<script type='text/javascript'>
var numposts=1,numposts2=6,showpostthumbnails=!0,showpostthumbnails2=!1,displaymore=!1,displaymore2=!1,showcommentnum=!0,showcommentnum2=!1,showpostdate=!0,showpostdate2=!0,showpostsummary=!0,numchars=150,thumb_width=280,thumb_height=200,thumb_width2=62,thumb_height2=62,no_thumb="http://3.bp.blogspot.com/-PHzN2A92GHE/Vmim2TTkAII/AAAAAAAADZU/X42ioeFiyBo/s1600/newarlina_thumb.png",no_thumb2="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgcbx3vsmN2qseCUdJnfTY9nAu2M62pZD9VgNNhX46tVjZ4Ge90nnjlHG3PwEdMzvxcRl5P166LS1p6DK0AtpO4qWFspVlQ3Vr98ox1hmVT2aBOCXDB5akSyKsLocR9fTtQNCt2PXN7rNYt/s1600/newarlinathumb_small.png";
</script>
</b:if>
</b:if>
KODE HTML
Di bawah kode <div class='main-wrapper> atau sebelum kode
<b:section class='main' id='main' maxwidgets='3' showaddelement='yes'>
<b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<div id='newarlinalabel1-wrapper'>
<b:section class='newarlinalabel1' id='newarlinalabel1' maxwidgets='1' showaddelement='yes'>
<b:widget id='HTML80' locked='false' title='Template' type='HTML'>
<b:includable id='main'>
<h2><span class='index'><a href='/search/label/<data:content/>?&max-results=8'>View All</a></span> <data:content/> </h2>
<div class='widget-content'>
<script>
document.write("<script src=\"/feeds/posts/default/-/<data:content/>?orderby=published&alt=json-in-script&callback=labelthumbs\"><\/script>");
</script>
</div>
</b:includable>
</b:widget>
</b:section>
</div>
<div id='newarlinalabel2-wrapper'>
<b:section class='newarlinalabel2' id='newarlinalabel2' maxwidgets='1' showaddelement='yes'>
<b:widget id='HTML81' locked='false' title='Tips Blogger' type='HTML'>
<b:includable id='main'>
<h2><span class='index'><a href='/search/label//<data:content/>?&max-results=8'>View All</a></span>/<data:content/></h2>
<div class='widget-content'>
<script>
document.write("<script src=\"/feeds/posts/default/-/<data:content/>?orderby=published&alt=json-in-script&callback=labelthumbs\"><\/script>");
</script>
</div>
</b:includable>
</b:widget>
</b:section>
</div>
</b:if>
Ganti /<data:content/> dengan nama Label.
Save Template!
Sumber
2. Recent Post by Label Style 2
Gaya Majalah: Dua Kolom dengan Satu Thumbnail Besar VerticalKode CSS: Di atas ]]></b:skin>
img.label_thumb{float:left;margin-right:15px !important;height:65px; /* Thumbnail height */width:65px; /* Thumbnail width */border: 1px solid #ff00ff;}
#label_with_thumbs {float: left;width: 100%;min-height: 80px;margin: 0px 15px 2px 0px;padding: 1;}ul#label_with_thumbs li {padding:6px 0;min-height:60px;margin-bottom:1px;border-bottom: 1px solid #ff99ff;}
#label_with_thumbs li{list-style: none ;padding-left:1px !important;}
#label_with_thumbs a { text-transform: none;}#label_with_thumbs strong {padding-left:1px; }Kode JS:di atas <head>
<script type='text/javascript'>//<![CDATA[function labelthumbs(json){document.write('<ul id="label_with_thumbs">');for(var i=0;i<numposts;i++){var entry=json.feed.entry[i];var posttitle=entry.title.$t;var posturl;if(i==json.feed.entry.length)break;for(var k=0;k<entry.link.length;k++){if(entry.link[k].rel=='replies'&&entry.link[k].type=='text/html'){var commenttext=entry.link[k].title;var commenturl=entry.link[k].href;}if(entry.link[k].rel=='alternate'){posturl=entry.link[k].href;break;}}var thumburl;try{thumburl=entry.media$thumbnail.url;}catch(error){s=entry.content.$t;a=s.indexOf("<img");b=s.indexOf("src=\"",a);c=s.indexOf("\"",b+5);d=s.substr(b+5,c-b-5);if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")){thumburl=d;}else thumburl='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg_VPIzXvKsFfyPJLACX5AwgdHhQc4QfGQlT4jMIsZxaNYL8jw2_rCgQGDHlKB9sRNcLu32VfSoh244GqJQedzaAkYSO3de7NvWGJEVQD3Vklhyphenhyphen81V-dKislTipUoU1JF7Yl8pKs7ArEXo/s1600/picture_not_available.png';}var postdate=entry.published.$t;var cdyear=postdate.substring(0,4);var cdmonth=postdate.substring(5,7);var cdday=postdate.substring(8,10);var monthnames=new Array();monthnames[1]="Jan";monthnames[2]="Feb";monthnames[3]="Mar";monthnames[4]="Apr";monthnames[5]="May";monthnames[6]="June";monthnames[7]="July";monthnames[8]="Aug";monthnames[9]="Sept";monthnames[10]="Oct";monthnames[11]="Nov";monthnames[12]="Dec";document.write('<li class="clearfix">');if(showpostthumbnails==true)document.write('<a href="'+posturl+'" target ="_top"><img class="label_thumb" src="'+thumburl+'"/></a>');document.write('<strong><a href="'+posturl+'" target ="_top">'+posttitle+'</a></strong><br>');if("content"in entry){var postcontent=entry.content.$t;}elseif("summary"in entry){var postcontent=entry.summary.$t;}else var postcontent="";var re=/<\S[^>]*>/g;postcontent=postcontent.replace(re,"");if(showpostsummary==true){if(postcontent.length<numchars){document.write('');document.write(postcontent);document.write('');}else{document.write('');postcontent=postcontent.substring(0,numchars);var quoteEnd=postcontent.lastIndexOf(" ");postcontent=postcontent.substring(0,quoteEnd);document.write(postcontent+'...');document.write('');}}var towrite='';var flag=0;document.write('<br>');if(showpostdate==true){towrite=towrite+monthnames[parseInt(cdmonth,10)]+'-'+cdday+' - '+cdyear;flag=1;}if(showcommentnum==true){if(flag==1){towrite=towrite+' | ';}if(commenttext=='1 Comments')commenttext='1 Comment';if(commenttext=='0 Comments')commenttext='No Comments';commenttext='<a href="'+commenturl+'" target ="_top">'+commenttext+'</a>';towrite=towrite+commenttext;flag=1;;}if(displaymore==true){if(flag==1)towrite=towrite+' | ';towrite=towrite+'<a href="'+posturl+'" class="url" target ="_top">More »</a>';flag=1;;}document.write(towrite);document.write('</li>');if(displayseparator==true)if(i!=(numposts-1))document.write('');}document.write('</ul>');}//]]></script>
Save Template!
Kode HTML
Layout > Add a gadget > HTML/Javascript > Paste Kode
<script type='text/javascript'>var numposts = 3;var showpostthumbnails = true;var displaymore = false;var displayseparator = true;var showcommentnum = false;var showpostdate = false;var showpostsummary = true;var numchars = 100;</script> <script type="text/javascript" src="/feeds/posts/default/-/label name?published&alt=json-in-script&callback=labelthumbs"></script>
Save!
Sumber
3. Recent Post by Label Style 3
Gambar Thumbnail Kecil Semua - Dua Kolom VertikalCSS
di atas ]]></b:skin>
/* Recent posts by labels
--------------------------------- */
img.label_thumb{
float:left;
margin-right:10px !important;
height:65px; /* Thumbnail height */
width:65px; /* Thumbnail width */
border: 1px solid #fff;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
-webkit-box-shadow: 0 1px 1px rgba(0, 0, 0, .4);
-moz-box-shadow: 0 1px 1px rgba(0, 0, 0, .4);
box-shadow: 0 1px 1px rgba(0, 0, 0, .4);
}
#label_with_thumbs {
float: left;
width: 100%;
min-height: 70px;
margin: 0px 10px 2px 0px;
padding: 0;
}
ul#label_with_thumbs li {
padding:8px 0;
min-height:65px;
margin-bottom:0px;
border-bottom: 1px dotted #999999;
}
#label_with_thumbs li{
list-style: none ;
padding-left:0px !important;
}
#label_with_thumbs a { text-transform: uppercase;}
#label_with_thumbs strong {padding-left:0px; }
JS
di atas </head>
<script type='text/javascript'>
//<![CDATA[
function labelthumbs(json){document.write('<ul id="label_with_thumbs">');for(var i=0;i<numposts;i++){var entry=json.feed.entry[i];var posttitle=entry.title.$t;var posturl;if(i==json.feed.entry.length)break;for(var k=0;k<entry.link.length;k++){if(entry.link[k].rel=='replies'&&entry.link[k].type=='text/html'){var commenttext=entry.link[k].title;var commenturl=entry.link[k].href;}
if(entry.link[k].rel=='alternate'){posturl=entry.link[k].href;break;}}var thumburl;try{thumburl=entry.media$thumbnail.url;}catch(error)
{s=entry.content.$t;a=s.indexOf("<img");b=s.indexOf("src=\"",a);c=s.indexOf("\"",b+5);d=s.substr(b+5,c-b-5);if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")){thumburl=d;}else thumburl='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg_VPIzXvKsFfyPJLACX5AwgdHhQc4QfGQlT4jMIsZxaNYL8jw2_rCgQGDHlKB9sRNcLu32VfSoh244GqJQedzaAkYSO3de7NvWGJEVQD3Vklhyphenhyphen81V-dKislTipUoU1JF7Yl8pKs7ArEXo/s1600/picture_not_available.png';}
var postdate=entry.published.$t;var cdyear=postdate.substring(0,4);var cdmonth=postdate.substring(5,7);var cdday=postdate.substring(8,10);var monthnames=new Array();monthnames[1]="Jan";monthnames[2]="Feb";monthnames[3]="Mar";monthnames[4]="Apr";monthnames[5]="May";monthnames[6]="June";monthnames[7]="July";monthnames[8]="Aug";monthnames[9]="Sept";monthnames[10]="Oct";monthnames[11]="Nov";monthnames[12]="Dec";document.write('<li class="clearfix">');if(showpostthumbnails==true)
document.write('<a href="'+posturl+'" target ="_top"><img class="label_thumb" src="'+thumburl+'"/></a>');document.write('<strong><a href="'+posturl+'" target ="_top">'+posttitle+'</a></strong><br>');if("content"in entry){var postcontent=entry.content.$t;}
else
if("summary"in entry){var postcontent=entry.summary.$t;}
else var postcontent="";var re=/<\S[^>]*>/g;postcontent=postcontent.replace(re,"");if(showpostsummary==true){if(postcontent.length<numchars){document.write('');document.write(postcontent);document.write('');}
else{document.write('');postcontent=postcontent.substring(0,numchars);var quoteEnd=postcontent.lastIndexOf(" ");postcontent=postcontent.substring(0,quoteEnd);document.write(postcontent+'...');document.write('');}}
var towrite='';var flag=0;document.write('<br>');if(showpostdate==true){towrite=towrite+monthnames[parseInt(cdmonth,10)]+'-'+cdday+' - '+cdyear;flag=1;}
if(showcommentnum==true)
{if(flag==1){towrite=towrite+' | ';}
if(commenttext=='1 Comments')commenttext='1 Comment';if(commenttext=='0 Comments')commenttext='No Comments';commenttext='<a href="'+commenturl+'" target ="_top">'+commenttext+'</a>';towrite=towrite+commenttext;flag=1;;}
if(displaymore==true)
{if(flag==1)towrite=towrite+' | ';towrite=towrite+'<a href="'+posturl+'" class="url" target ="_top">More »</a>';flag=1;;}
document.write(towrite);document.write('</li>');if(displayseparator==true)
if(i!=(numposts-1))
document.write('');}document.write('</ul>');}
//]]>
</script>
JS
di atas </body>
<script type='text/javascript'>
function changeThumbSize(id,size){
var blogGadget = document.getElementById(id);
var replacement = blogGadget.innerHTML;
blogGadget.innerHTML = replacement.replace(/s72-c/g,"s"+size+"-c");
var thumbnails = blogGadget.getElementsByTagName("img");
for(var i=0;i<thumbnails.length;i++){
thumbnails[i].width = size;
thumbnails[i].height = size;
}
}
changeThumbSize("label_with_thumbs",210);
</script>
HTML
Layout > HTML/JS
<script type='text/javascript'>
var numposts = 3;
var showpostthumbnails = true;
var displaymore = false;
var displayseparator = true;
var showcommentnum = false;
var showpostdate = false;
var showpostsummary = true;
var numchars = 100;
</script>
<script type="text/javascript" src="/feeds/posts/default/-/Name-of-the-label?published&alt=json-in-script&callback=labelthumbs"></script>
Customize:
var numposts ← Number of posts to display
var showpostthumbnails ← Show/hide thumbnails
var displaymore ← Show or hide the read more link
var displayseparator ← Show/hide separator
var showcommentnum ← Show/hide the number of comments
var showpostdate ← Show/hide the posts dates
var showpostsummary ← Show or not the posts summaries
var numchars ← Number of posts characters (here you have to change the 100 value)
Sumber
4. Recent Post by Label Style 4
Only Thumbnail Image
KODE
Dashboard >> Layout >> Add Gadget >> HTML/Javascript
<div id=’bp_recent’></div><div class=’bp_footer’><small><a id=’bp_recent_link’ target=’_blank’ href=’http://www.bloggerplugins.org/2011/09/recent-posts-thumbnails-blogger-widget.html?utm_src=BP_recent’ style=’padding: 1px 0px 0px 19px;text-decoration:none;’><img src=’http://image.bloggerplugins.org/blogger-widgets.png’ alt=’Recent Posts with Thumbnails for Blogger’ style=’border:none’ /></a>Powered By <a href=’http://www.bloggerplugins.org/?utm_src=BP_recent’ target=’_blank’ title=’blogger widgets’>Blogger Widgets</a></small></div>
<script style=’text/javascript’ src=’http://bloggergadgets.googlecode.com/files/recentposts_orig.js’></script>
<script style=’text/javascript’>
var numberOfPosts = 5;
var showPostDate = false;
var showSummary = false;
var titleLength = 0;
var showCommentCount = false;
var showThumbs = true;
var showNoImage = true;
var imgDim = 125;
var imgFloat = ‘left’;
var myMargin = 5;
var mediaThumbsOnly = true;
var showReadMore = false;
</script>
<script src=’http://namablog.blogspot.com/feeds/posts/default/-/Label?max-results=5&orderby=published&alt=json-in-script&callback=bprecentpostswiththumbnails’></script>
Costomize:
var showPostDate = false;Change “false” to “true” if you want to display post dates.
var showSummary = false; Change “false” to “true” if you want to show a post summary.
var showCommentCount = false; Change “false” to “true” if you want to display a comment
Sumber
5. Recent Post by Label Style 5
KODE
Klik "Layout" > "Add a Gadget" > pilih "HTML Javascript"
<style type='text/css'>
img.recent_thumb {width: 90px;height: 70px;float: left;
margin-right: 10px;}.recent_posts_with_thumbs {float: left;width: 100%;min-height: 70px;margin: 5px 0px 5px 0px;padding: 0;font-size:12px;}
ul.recent_posts_with_thumbs li {padding-bottom:5px;padding-top:5px;min-height:65px;} .recent_posts_with_thumbs a {text-decoration:none;} .recent_posts_with_thumbs strong {font-size:10px;}</style><script style='text/javascript' src='https://googledrive.com/host/0BzPgmXeCwsMRcmlNOHhtaDNNMjA'></script><script style='text/javascript'>
var numposts = 5;
var showpostthumbnails = true;
var displaymore = false;
var displayseparator = false;
var showcommentnum = false;
var showpostdate = false;
var showpostsummary = true;
var numchars = 50;</script>
<script src='/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentpostswiththumbs'></script>
<hr/>
Kode Alternatif:
<script type="text/javascript">
window.recentposts=(function(){var a=function(p){var d=p||{},i=d.url_blog||"",n=d.numberofposts||5,h=d.id_contain||"#rcposts",e=d.imagesize||40,b=d.snippetsize||100,c=d.loadingClass||"rcloading",m=d.commentstext||"Comments",l=d.firstcmtext||"Comment",f=d.NoCmtext||"No Comments",g=d.MonthNames||["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"],k=d.pBlank||"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgPujFqILCwhy0CD_pwPmynFMEES3-P_pQpWiS0Nvz5tquExBlKZlFN3De_peGfFFP-Jw4gSvfECZdtNFLx1dacPTGmdY7uNHvdq0MnhxpQBBAtkU8kRjJwH6cTlvXMCJE6Q0M-vZxD76o/s1600/no.png";$(h).addClass(c);var j=i;if(i===""){j=window.location.protocol+"//"+window.location.host}$.ajax({url:j+"/feeds/posts/default?alt=json-in-script&orderby=published&max-results="+n+"",type:"get",dataType:"jsonp",success:function(v){var y,o,w,q,A,D,z,F,x,C,E,s="",B=v.feed.entry;if(B!==undefined){s="<ul class='rcpost'>";for(var u=0;u<B.length;u++){for(var t=0;t<B[u].link.length;t++){if(B[u].link[t].rel=="alternate"){y=B[u].link[t].href;break}}for(var r=0;r<B[u].link.length;r++){if(B[u].link[r].rel=="replies"&&B[u].link[r].type=="text/html"){w=B[u].link[r].title.split(" ")[0];break}}if("content" in B[u]){A=B[u].content.$t}else{if("summary" in B[u]){A=B[u].summary.$t}else{A=""}}if("media$thumbnail" in B[u]){D=B[u].media$thumbnail.url.replace(/\/s[0-9]+\-c/g,"/s"+e+"-c")}else{D=k}if(w===0){q=' <span class="rccomments">'+f+"</span>"}else{if(w===1){q=' <span class="rccomments">'+w+" "+l+"</span>"}else{q=' <span class="rccomments">'+w+" "+m+"</span>"}}A=A.replace(/<\S[^>]*>/g,"");if(A.length>b){A=A.substring(0,b)+"..."}o=B[u].title.$t;z=B[u].published.$t.substring(0,10),F=z.substring(0,4),x=z.substring(5,7),C=z.substring(8,10),E=g[parseInt(x,10)-1],s+='<li><a class="rcthumbs" href="'+y+'" target="_blank"><img style="width:'+e+"px;height:"+e+'px;display:block" alt="'+o+'"src="'+D+'"/></a><strong><a href="'+y+'" target="_blank">'+o+'</a></strong><span class="date"><span class="dd">'+C+'</span> <span class="dm">'+E+'</span> <span class="dy">'+F+"</span></span>"+q+"<p>"+A+"</p></li>"}s+="</ul>";$(h).html(s).removeClass(c)}else{$(h).html("<span>No result!</span>").removeClass(c)}},error:function(){$(h).html("<strong>Error Loading Feed!</strong>").removeClass(c)}})};return function(b){a(b)}})();
</script>
<style type="text/css">
ul.rcpost {line-height: 1.2;}
ul.rcpost li{list-style:none;margin:0;overflow:hidden;padding: 0.7em 0px;}
ul.rcpost .rcthumbs{float:left;margin:0 5px 5px 0}
ul.rcpost strong{display:block}
ul.rcpost p{margin:5px 0 11px}
ul.rcpost .date,ul.rcpost .rccomments{font-size:11px;display:none}
ul.rcpost .rccomments{padding-left:5px;border-left:1px solid #969191;display:none}
</style>
<div id="recentposts"></div>
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function () {
recentposts({
numberofposts:5,
id_contain:"#recentposts",
commentstext:"Comments",
imagesize:72,
snippetsize:100
});
});
//]]>
</script>
Save!
Sumber
Another Style Widget Recent Post by Label
Mirip yang pertama, namun tanpa thumbnail kecilKode CSS & JS
Di atas </head>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<style type='text/css'>
/* Recent Post by Label */
.newarlinalabel1 ul,.newarlinalabel2 ul{list-style:none;margin:0;padding:0}
.newarlinalabel1 li,.newarlinalabel2 li{margin:0;padding:0;}
.newarlinalabel1 .widget,.newarlinalabel2 .widget{margin:0;padding:0}
.newarlinalabel1 .widget-content,.newarlinalabel2 .widget-content{border:1px solid #e9e9e9;padding:20px;margin:0;word-wrap:break-word;overflow:hidden}
.newarlinalabel1 h2,.newarlinalabel2 h2,.newarlinalabel3 h2{position:relative;margin:0;padding:15px 20px;font-size:16px;font-weight:700;text-transform:uppercase;color:#333;border:1px solid #e9e9e9;border-bottom:0}
.newarlinalabel2 h2,.newarlinalabel3 h2{margin:20px 0 0 0;}
.newarlinalabel1 h2:before,.newarlinalabel2 h2:before,.newarlinalabel3 h2:before{content:'\f108';right:10px;bottom:0;font-family:FontAwesome;font-style:normal;font-weight:normal;margin:0 10px 0 0;color:#ff675c;}
.newarlinalabel2 h2:before{content:'\f0c3';}.newarlinalabel3 h2:before{content:'\f143';}
.newarlinalabel1 .index,.newarlinalabel2 .index{font-size:10px;float:right;font-weight:400;}
.newarlinalabel1 .index a,.newarlinalabel2 .index a{display:flex;color:#039be5;padding:3px 8px;border-radius:2px;font-weight:400;border:1px solid #29b6f6}
.newarlinalabel2 .index a{color:#ef6c00;border-color:#ffa726}
.newarlinalabel1 .index a:hover{background:#039be5;color:#fff;border-color:transparent}
.newarlinalabel2 .index a:hover{background:#ef6c00;color:#fff;border-color:transparent}
.newarlinalabel1 .index a:after{content:"\f105";font-family:FontAwesome;font-style:normal;font-weight:normal;text-decoration:inherit;padding-left:5px}
.newarlinalabel2 .index a:after{content:"\f105";font-family:FontAwesome;font-style:normal;font-weight:normal;text-decoration:inherit;padding-left:6px}
.newarlinalabel2 span.newarlina_meta_comment a:hover{color:#38761d!important}
.newarlinalabel2 ul.newarlina_thumbs li a:hover,.newarlinalabel2 ul.newarlina_thumbs2 li a:hover{color:#ff675c;text-decoration:none}
.newarlina_left{width:280px;width:45.7%;float:left;margin:0;padding:0 20px 0 0;border-right:1px solid #e9e9e9}
.newarlina_right{width:250px;width:47.5%;float:right;margin:0;padding:0}
ul.newarlina_thumbs{margin:0;padding:0}
ul.newarlina_thumbs li,ul.newarlina_thumbs2{margin:0;padding:0}
ul.newarlina_thumbs .cat_thumb{position:relative;margin:0 0 15px;padding:0;width:280px;height:200px}
ul.newarlina_thumbs .cat_thumb img{height:auto;width:100%;transition:all 0.2s}
ul.newarlina_thumbs .cat_thumb img:hover{opacity:.9;}
ul.newarlina_thumbs2 li{margin:0 0 10px;padding:0 0 10px;border-bottom:1px solid #e9e9e9}
ul.newarlina_thumbs2 li:last-child{border-bottom:none;margin:0;padding:0}
ul.newarlina_thumbs2 .cat_thumb2{float:left;margin:0 10px 0 0;width:62px;height:72px;overflow:hidden}
ul.newarlina_thumbs2 .cat_thumb2 img{height:auto;transition:all .2s}
ul.newarlina_thumbs2 .cat_thumb2 img:hover{opacity:.9;}
span.newarlina_title{font-family:'Roboto Condensed',sans-serif;font-size:20px;font-weight:700;display:block;margin:0 0 10px;line-height:normal;text-transform:none}
span.newarlina_title2{font-size:16px;line-height:1.4em;margin:0 0 3px}
span.newarlina_title a{color:#333}
span.newarlina_title a:hover{color:#ff675c;text-decoration:none}
span.newarlina_summary{display:block;line-height:1.6em;font-size:13px;text-overflow:ellipsis;margin:10px 0 0 0}
span.newarlina_meta{display:block;font-family:'Roboto Condensed',sans-serif;font-size:11px;font-weight:400;color:#aaa;text-transform:uppercase}
span.newarlina_meta a{color:#aaa;display:inline-block}
span.newarlina_meta_date,span.newarlina_meta_comment,span.newarlina_meta_more{display:inline-block;margin-right:10px}
span.newarlina_meta_comment a:before{content:"\f0e6";font-family:FontAwesome;font-style:normal;font-weight:normal;text-decoration:inherit;padding-right:5px}
span.newarlina_meta_comment a:hover{color:#ff675c!important}
span.newarlina_meta_date:before{content:"\f133";font-family:FontAwesome;font-style:normal;font-weight:normal;text-decoration:inherit;padding-right:5px}
ul.newarlina_thumbs2 li a:hover,ul.newarlina_thumbs li a:hover{color:#ff675c;text-decoration:none}
@media screen and (max-width:1024px) {
.newarlinalabel1 .widget-content, .newarlinalabel2 .widget-content {padding:20px 25px;}
.newarlina_left {width:50%;float:left;margin:0;padding:0;border-right:none}
.newarlina_right {width:46%;float:right;margin:0;padding:0;}
ul.newarlina_thumbs .cat_thumb {width:100%;height:auto;}
ul.newarlina_thumbs .cat_thumb img {width:100%;height:auto;}
ul.newarlina_thumbs li {margin:0;padding:0;}
span.newarlina_title2 {font-size:20px;line-height:1.2em;}
span.newarlina_summary {font-size:14px;}}
@media only screen and (max-width:768px){
.newarlinalabel1 .widget-content,.newarlinalabel2 .widget-content{padding:10px 20px}
.newarlina_right{width:100%;float:left;margin:0;padding:0}
ul.newarlina_thumbs2 li{border-bottom:0}
span.newarlina_summary,.newarlina_left{display:none}
span.newarlina_title{margin:0 0 5px}
ul.newarlina_thumbs li{margin:0 0 10px;padding:0 0 10px;border-bottom:0}
span.newarlina_title2{font-size:18px;line-height:1.2em}}
@media only screen and (max-width:480px){
#newarlinalabel1-wrapper,#newarlinalabel2-wrapper{display:none}}
@media only screen and (max-width:320px){
.newarlinalabel1 .widget-content,.newarlinalabel2 .widget-content{padding:10px 20px}
.newarlinalabel1 h2,.newarlinalabel2 h2{padding:10px 20px 1px 20px}
.newarlina_right{width:100%;float:left;margin:0;padding:0}
ul.newarlina_thumbs li{margin:0 0 10px;padding:0 0 10px;}
span.newarlina_title2{font-size:18px;line-height:1.2em}}
@media screen and (max-width:260px) {
.newarlinalabel1 .widget-content,.newarlinalabel2 .widget-content{padding:10px}
.newarlinalabel1 h2,.newarlinalabel2 h2{padding:10px 10px 1px 10px}
.newarlina_right{width:100%;float:left;margin:0;padding:0}
ul.newarlina_thumbs li{margin:0 0 10px;padding:0 0 10px;}
span.newarlina_title2{font-size:18px;line-height:1.2em}}
</style>
</b:if>
</b:if>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<script type='text/javascript'>
//<![CDATA[
function labelthumbs(t){for(var e=0;e<numposts;e++){var n,r=t.feed.entry[e],m=r.title.$t;if(e==t.feed.entry.length)break;for(var i=0;i<r.link.length;i++){if("replies"==r.link[i].rel&&"text/html"==r.link[i].type)var l=r.link[i].title,o=r.link[i].href;if("alternate"==r.link[i].rel){n=r.link[i].href;break}}var u;try{u=r.media$thumbnail.url,u=u.replace("/s72-c/","/w"+thumb_width+"-h"+thumb_height+"-c/")}catch(h){s=r.content.$t,a=s.indexOf("<img"),b=s.indexOf('src="',a),c=s.indexOf('"',b+5),d=s.substr(b+5,c-b-5),u=-1!=a&&-1!=b&&-1!=c&&""!=d?d:no_thumb}var p=r.published.$t,w=p.substring(0,4),_=p.substring(5,7),f=p.substring(8,10),g=new Array;g[1]="January",g[2]="February",g[3]="March",g[4]="April",g[5]="May",g[6]="June",g[7]="July",g[8]="August",g[9]="September",g[10]="October",g[11]="November",g[12]="December",document.write('<span class="newarlina_left">'),document.write('<ul class="newarlina_thumbs">'),document.write("<li>"),1==showpostthumbnails&&document.write('<a href="'+n+'"><div class="cat_thumb"><span class="rollover"></span><img width="'+thumb_width+'" height="'+thumb_height+'" alt="'+m+'" src="'+u+'"/></div></a>'),document.write('<span class="newarlina_title"><a href="'+n+'" target ="_top">'+m+"</a></span>");var v="";if(document.write('<span class="newarlina_meta">'),1==showpostdate&&(v=v+'<span class="newarlina_meta_date">'+g[parseInt(_)]+" "+f+", "+w+"</span>"),1==showcommentnum&&("1 Comments"==l&&(l="1 Comments"),"0 Comments"==l&&(l="0 Comments"),showcomment='<span class="newarlina_meta_comment"><a href="'+o+'">'+l+"</a></span>",v+=showcomment),1==displaymore&&(v=v+'<span class="newarlina_meta_more"><a href="'+n+'" class="url" target ="_top">Read More...</a></span>'),document.write(v),document.write("</span>"),document.write('<span class="newarlina_summary">'),"content"in r)var y=r.content.$t;else if("summary"in r)var y=r.summary.$t;else var y="";var k=/<\S[^>]*>/g;if(y=y.replace(k,""),1==showpostsummary)if(y.length<numchars)document.write(""),document.write(y),document.write("");else{document.write(""),y=y.substring(0,numchars);var $=y.lastIndexOf(" ");y=y.substring(0,$),document.write(y+"..."),document.write("")}document.write("</span>"),document.write("</li>"),document.write("</ul>"),document.write("</span>")}document.write('<span class="newarlina_right">'),document.write('<ul class="newarlina_thumbs2">');for(var e=1;e<numposts2;e++){var n,r=t.feed.entry[e],m=r.title.$t;if(e==t.feed.entry.length)break;for(var i=1;i<r.link.length;i++){if("replies"==r.link[i].rel&&"text/html"==r.link[i].type)var l=r.link[i].title,o=r.link[i].href;if("alternate"==r.link[i].rel){n=r.link[i].href;break}}var x;try{x=r.media$thumbnail.url.replace("/s72-c/","/w"+thumb_width2+"-h"+thumb_height2+"-c/")}catch(h){s=r.content.$t,a=s.indexOf("<img"),b=s.indexOf('src="',a),c=s.indexOf('"',b+5),d=s.substr(b+5,c-b-5),x=-1!=a&&-1!=b&&-1!=c&&""!=d?d:no_thumb2}var p=r.published.$t,w=p.substring(0,4),_=p.substring(5,7),f=p.substring(8,10);1==showpostthumbnails2&&document.write('<a href="'+n+'"><div class="cat_thumb2"><img width="'+thumb_width2+'" height="'+thumb_height2+'" alt="'+m+'" src="'+x+'"/></div></a>'),document.write("<li>"),document.write('<span class="newarlina_title newarlina_title2"><a href="'+n+'" target ="_top">'+m+"</a></span>");var v="";document.write('<span class="newarlina_meta newarlina_meta2">'),1==showpostdate2&&(v=v+'<span class="newarlina_meta_date">'+g[parseInt(_)]+" "+f+", "+w+"</span>"),1==showcommentnum2&&("1 Comment"==l&&(l="1 Comments"),"0 Comment"==l&&(l="0 Comments"),showcomment='<span class="newarlina_meta_comment newarlina_meta_comment2"><a href="'+o+'">'+l+"</a></span>",v+=showcomment),1==displaymore2&&(v=v+'<span class="newarlina_meta_more newarlina_meta_more2"><a href="'+n+'" class="url" target ="_top">Read More...</a></span>'),document.write(v),document.write("</span>"),document.write("</li>")}document.write("</ul>"),document.write("</span>")}
//]]>
</script>
<script type='text/javascript'>
var numposts=1,numposts2=6,showpostthumbnails=!0,showpostthumbnails2=!1,displaymore=!1,displaymore2=!1,showcommentnum=!0,showcommentnum2=!1,showpostdate=!0,showpostdate2=!0,showpostsummary=!0,numchars=150,thumb_width=280,thumb_height=200,thumb_width2=62,thumb_height2=62,no_thumb="http://3.bp.blogspot.com/-PHzN2A92GHE/Vmim2TTkAII/AAAAAAAADZU/X42ioeFiyBo/s1600/newarlina_thumb.png",no_thumb2="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgcbx3vsmN2qseCUdJnfTY9nAu2M62pZD9VgNNhX46tVjZ4Ge90nnjlHG3PwEdMzvxcRl5P166LS1p6DK0AtpO4qWFspVlQ3Vr98ox1hmVT2aBOCXDB5akSyKsLocR9fTtQNCt2PXN7rNYt/s1600/newarlinathumb_small.png";
</script>
</b:if>
</b:if>
Kode HTML
Sebelum kode
<b:section class='main' id='main' maxwidgets='3' showaddelement='yes'>
<b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<div id='newarlinalabel1-wrapper'>
<b:section class='newarlinalabel1' id='newarlinalabel1' maxwidgets='1' showaddelement='yes'>
<b:widget id='HTML80' locked='false' title='Template' type='HTML'>
<b:includable id='main'>
<h2><span class='index'><a href='/search/label/<data:content/>?&max-results=8'>View All</a></span><data:content/></h2>
<div class='widget-content'>
<script>
document.write("<script src=\"/feeds/posts/default/-/<data:content/>?orderby=published&alt=json-in-script&callback=labelthumbs\"><\/script>");
</script>
</div>
</b:includable>
</b:widget>
</b:section>
</div>
<div id='newarlinalabel2-wrapper'>
<b:section class='newarlinalabel2' id='newarlinalabel2' maxwidgets='1' showaddelement='yes'>
<b:widget id='HTML81' locked='false' title='Tips Blogger' type='HTML'>
<b:includable id='main'>
<h2><span class='index'><a href='/search/label/<data:content/>?&max-results=8'>View All</a></span><data:content/></h2>
<div class='widget-content'>
<script>
document.write("<script src=\"/feeds/posts/default/-/<data:content/>?orderby=published&alt=json-in-script&callback=labelthumbs\"><\/script>");
</script>
</div>
</b:includable>
</b:widget>
</b:section>
</div>
</b:if>
HTML:
Layout > Edit > Masukkan nama Label (untuk mengisi kode <data:content/>)
Sumber
Demikian 5 Gaya Posting Terbaru Per Label (Recent Post by Label) Blog & Cara Memasangnya, untuk diterapkan di blog Anda yang masih simple menjadi magazine style.***
Langganan:
Postingan (Atom)